| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- jQuery
- 메소드
- 김성엽 대표님
- htmlspecialchars
- lord of sql injection
- 조건문
- Pwndbg
- property
- github
- 백준 파이썬
- xss game
- burp suite
- 자바스크립트
- document
- element 조회
- suninatas 풀이
- object
- xss game 풀이
- 배열
- 사칙연산
- 백준 알고리즘
- python
- window
- 파이썬
- 포인터
- 객체
- IF문
- sql injection
- 함수
- blind sql injection
- Today
- Total
power-girl0-0
[ Element ] Element 객체 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
Element 객체
Element 객체는 엘리먼트를 추상화한 객체다.
DOM은 HTML만을 제어하기 위한 모델이 아니다.
HTML이나 XML, SVG, XUL과 같이 마크업 형태의 언어를 제어하기 위한 규격이기 때문에 Element는 마크업 언어의 일반적인 규격에 대한 속성을 정의하고 있다.
또한, 각각의 구체적인 언어(HTML,XML,SVG)를 위한 기능은 HTMLElement, SVGElement, XULElement와 같은 객체를 통해서 추가해서 사용하고 있다.
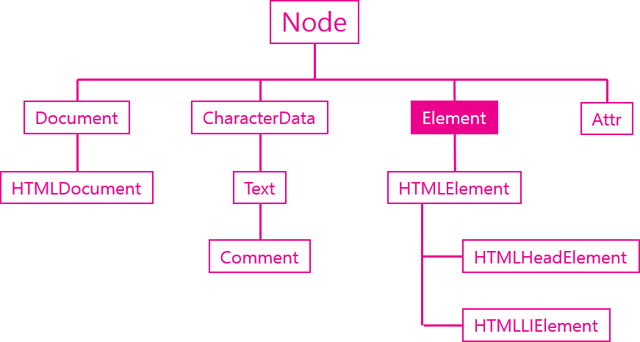
다른 객체들과의 관계
DOM의 계층구조에서 Element 객체의 위치는 아래와 같다.

주요기능
식별자
문서내에서 특정한 element를 식별하기 위한 용도로 사용되는 API
Element.classList
Element.className
Element.id
Element.tagName
조회
element의 하위 엘리먼트를 조회하는 API
Element.getElementsByClassName
Element.getElementsByTagName
Element.querySelector
Element.querySelectorAll
속성
element의 속성을 알아내고 변경하는 API
Element.getAttribute(name)
Element.setAttribute(name, value)
Element.hasAttribute(name);
Element.removeAttribute(name);
'언어 > Javascript' 카테고리의 다른 글
| [ Element ] 조회 API (0) | 2021.02.09 |
|---|---|
| [ Element ] 식별자 API (0) | 2021.02.09 |
| [DOM] jQuery 객체 (0) | 2021.02.09 |
| [DOM] HTMLCollection (0) | 2021.02.09 |
| [DOM] HTML Element (0) | 2021.02.09 |




