| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- object
- github
- 배열
- 파이썬
- 메소드
- python
- 자바스크립트
- sql injection
- 포인터
- lord of sql injection
- IF문
- window
- burp suite
- blind sql injection
- element 조회
- 함수
- property
- xss game
- 김성엽 대표님
- 사칙연산
- 객체
- suninatas 풀이
- htmlspecialchars
- xss game 풀이
- 백준 파이썬
- document
- Pwndbg
- 백준 알고리즘
- jQuery
- 조건문
- Today
- Total
power-girl0-0
[DOM] HTML Element 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
HTMLElement
getElement* 메소드를 통해서 원하는 객체를 조회했다면 이 객체들을 대상으로 구체적인 작업을 처리해야 한다. 이를 위해서는 획득한 객체가 무엇인지 알아야 한다. 그래야 적절한 메소드나 프로퍼티를 사용할 수 있다.
아래 소스코드를 통해 알아보자.
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="active">JavaScript</li>
</ul>
<script>
var li = document.getElementById('active');
console.log(li.constructor.name); //constructor.name을 사용하면 객체의 이름을 알 수 있다.
var lis = document.getElementsByTagName('li');
console.log(lis.constructor.name);
</script>.constructor.name을 사용하면 객체의 이름을 리턴해준다.
위 소스의 실행 결과는 HTMLLIElement와 HTMLCollection가 출력된다.
이것을 통해서 알 수 있는 것은 아래와 같다.
document.getElementById : 리턴 데이터 타입은 HTMLLIELement
HTMLELement가 아닌 HTMLLEment인 이유는 소스에 li태그에 대해 값을 리턴했기 때문이다.
document.getElementsByTagName : 리턴 데이터 타입은 HTMLCollection
즉 실행결과가 하나인 경우 HTMLELement, 복수인 경우 HTMLCollection을 리턴하고 있다.
아래는 또 다른 예제이다.
<a id="anchor" href="http://opentutorials.org">opentutorials</a>
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="list">JavaScript</li>
</ul>
<input type="button" id="button" value="button" />
<script>
var target = document.getElementById('list');
console.log(target.constructor.name); //HTMLLIElement
var target = document.getElementById('anchor');
console.log(target.constructor.name); //HTMLAnchorElement
var target = document.getElementById('button');
console.log(target.constructor.name); //HTMLInputElement
</script>위 소스와 같이 태그에 따라서 HTMLElement가 달라진다.
이는 각각의 Element가 갖고 있는 기능이 다르기 때문에 각각의 객체를 제어하기 위해서 달라진다.
즉 HTMLElement라는 공통적인 property를 가지고 있지만, 그와 동시에 각각 태그의 성격과 쓰임, 스펙에
따라 기능이 조금씩 다르다는 것이다.
이를 통해서 알 수 있는 것은 엘리먼트의 종류에 따라서 리턴되는 객체가 조금씩 다르다는 것이다.
각각의 객체의 차이점을 알아보자. 링크는 DOM의 스팩이다.
HTMLLIElement와 HTMLAnchroElement의 객체를 비교해보자.
HTMLLIElement
interface HTMLLIElement : HTMLElement {
attribute DOMString type;
attribute long value;
};HTMLAnchroElement
interface HTMLAnchorElement : HTMLElement {
attribute DOMString accessKey;
attribute DOMString charset;
attribute DOMString coords;
attribute DOMString href;
attribute DOMString hreflang;
attribute DOMString name;
attribute DOMString rel;
attribute DOMString rev;
attribute DOMString shape;
attribute long tabIndex;
attribute DOMString target;
attribute DOMString type;
void blur();
void focus();
};이를 통해, 엘리먼트 객체에 따라서 프로퍼티가 다르다는 것을 알 수 있다.
하지만 모든 엘리먼트들은 HTMLElement를 상속 받고 있다.
HTMLLIElement는 HTMLElement에 속해 있고, HTMLAnchorElement도 HTMLElement에 속해 있다.
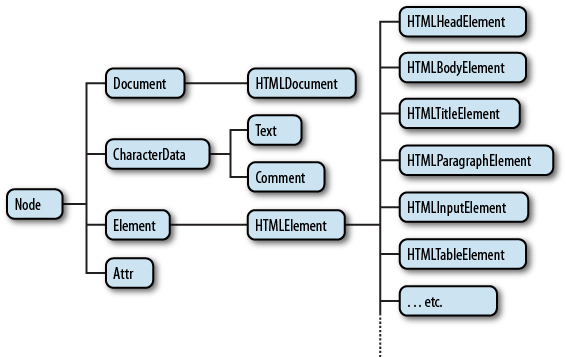
DOM Tree

모든 엘리먼트는 HTMLElement의 자식이다.
따라서, HTMLElement의 프로퍼티를 똑같이 가지고 있다.
동시에 엘리먼트의 성격에 따라서 자신만의 프로퍼티를 가지고 있는데 이것은 엘리먼트의 성격에 따라서 달라진다. HTMLElement는 Element의 자식이고, Element는 Node의 자식이다. Node는 Object의 자식이다.
이러한 관계를 DOM Tree라고 한다.
'언어 > Javascript' 카테고리의 다른 글
| [DOM] jQuery 객체 (0) | 2021.02.09 |
|---|---|
| [DOM] HTMLCollection (0) | 2021.02.09 |
| [DOM] 제어 대상을 찾기 (0) | 2021.02.09 |
| [DOM] jQuery (0) | 2021.02.09 |
| [DOM] 제어 대상을 찾기 (0) | 2021.02.08 |




