| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 배열
- jQuery
- 김성엽 대표님
- lord of sql injection
- 조건문
- 함수
- htmlspecialchars
- 백준 파이썬
- 사칙연산
- xss game 풀이
- burp suite
- property
- 포인터
- blind sql injection
- suninatas 풀이
- window
- sql injection
- document
- IF문
- element 조회
- xss game
- object
- python
- 백준 알고리즘
- Pwndbg
- 메소드
- 파이썬
- github
- 객체
- 자바스크립트
Archives
- Today
- Total
power-girl0-0
[DOM] jQuery 본문
728x90
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
라이브러리
자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고 한다.
jQuery
jQuery는 DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구이다.
jQuery 사용
jQuery를 사용하기 위해서는 jQuery를 HTML로 로드해야 한다.
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
위 코드는 아래 웹 주소에서 가져와서 사용하는 것이다.
해당 웹 페이지는 jQuery를 사용할 때, 도움을 주는 페이지이다.
다른 방법으로 jQuery를 사용하고 싶으면 아래 주소를 참고하면 된다.
아래는 jQuery를 로드하는 방법이다.
<!DOCTYPE html>
<html>
<body>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
jQuery( document ).ready(function( $ ) {
$('body').prepend('<h1>Hello world</h1>');
});
</script>
</body>
</html>아래에서 코드에 대해 천천히 알아보자.
아래와 같이 jQuery( document ).ready(function( $ ) {}로 감싸는 것이 이상적이다.
즉, {}안에 jQuery 소스를 작성하면 된다.
jQuery( document ).ready(function( $ ) {
$('body').prepend('<h1>Hello world</h1>');
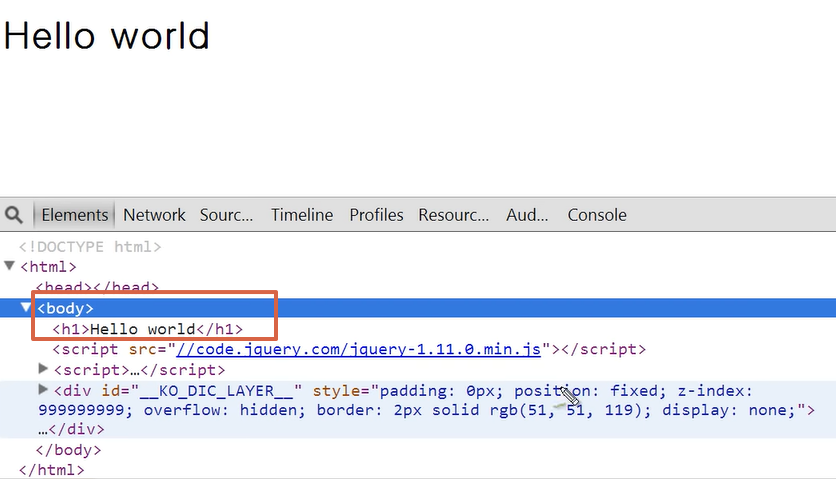
});아래 명령어는 태그의 이름이 body인 곳에 Hello world를 작성한다는 것이다.
$('body').prepend('<h1>Hello world</h1>');결과는 Body 태그 아래에 <h1>Hello world</h1> 코드가 만들어진다.

728x90
'언어 > Javascript' 카테고리의 다른 글
| [DOM] HTML Element (0) | 2021.02.09 |
|---|---|
| [DOM] 제어 대상을 찾기 (0) | 2021.02.09 |
| [DOM] 제어 대상을 찾기 (0) | 2021.02.08 |
| [BOM] 창 제어 (0) | 2021.02.08 |
| [BOM] Navigator 객체 (0) | 2021.02.08 |
Comments




