| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- element 조회
- 백준 알고리즘
- 파이썬
- blind sql injection
- 김성엽 대표님
- jQuery
- 자바스크립트
- Pwndbg
- lord of sql injection
- burp suite
- 객체
- sql injection
- github
- htmlspecialchars
- suninatas 풀이
- property
- 배열
- xss game 풀이
- IF문
- 사칙연산
- 조건문
- window
- object
- xss game
- document
- 포인터
- 백준 파이썬
- 함수
- python
- 메소드
- Today
- Total
power-girl0-0
[DOM] 제어 대상을 찾기 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
문서를 자바스크립트로 제어하려면 제어의 대상에 해당되는 객체를 찾는 것이 제일 먼저 할 일이다. 문서 내에서 객체를 찾는 방법은 document 객체의 메소드를 이용한다.
html 문서를 만들면 각각의 태그들을 바탕으로 브라우저가 웹페이지를 만든다.
이러한 과정에서 각각의 태그에 해당되는 객체를 만든다.
따라서, 작업을 하려면 브라우저가 만들어 놓은 객체를 찾아내는 방법을 알아야 한다.
그런 방법을 아래에서 알아보자.
document.getElementsByTagName
document.getElementsByTagName은 태그 이름을 통해서 Elements들을 가져와주는 것이다.
예제를 통해서 알아보자.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
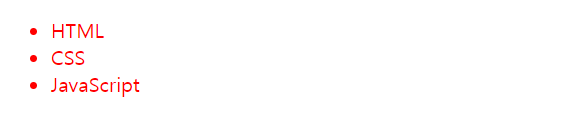
</html>위 코드는 li부분을 빨간색으로 바꾸고 싶을 때, document.getElementsByTagName()사용하여 li태그들을 가져온 것을 배열인 lis안에 넣어준다.
for문으로 lis에 들은 li의 style을 바꿔줘서 빨간색이 출력된다.

그런데, 만약 아래 소스코드와 같을 때 ul태그에 있는 li태그만 변경하고 싶다면 어떻게 해야할까?
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<script>
var ul = document.getElementsByTagName('ul')[0];
var lis = ul.getElementsByTagName('li');
for(var i=0; lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
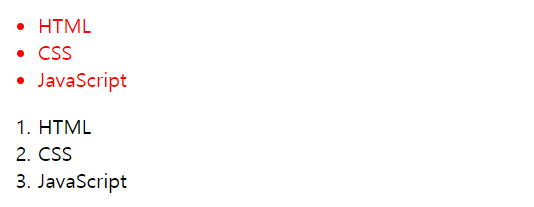
</html>먼저 ul에 대한 객체를 찾는다.
그 객체에 대해서 getElementsByTagName를 이용하면, ul의 하위에 있는 li 만 조회가 가능하다.

document.getElementsByClassName
document.getElementsByClassName은 class 속성의 값을 기준으로 객체를 조회할 수 있다.
예제를 통해서 알아보자.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<script>
var lis = document.getElementsByClassName('active');
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
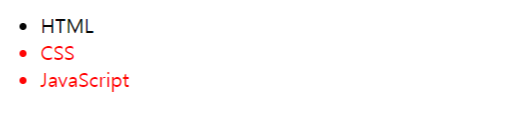
</html>li 태그 안에 보면 두개에서만 active라는 class를 갖고 있다.
html에서 class라고 부르는 것을, 자바스크립트는 classname이라고 부른다.
그래서, document.getElementsByClassName()함수를 사용해서 인자로 전달된 active 값에 해당되는 클래스 네임을 갖고 있는 element들을 조회해서 유사 배열의 lis에 담는 메소드이다.

document.getElementById
document.getElementByById는 id 값을 기준으로 객체를 조회한다. 성능면에서 가장 우수하다.
이는 복수가 붙지 않고 하나의 값만 가져오는 메소드이다.
예제를 통해서 알아보자.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li id="active">CSS</li>
<li>JavaScript</li>
</ul>
<script>
var li = document.getElementById('active');
li.style.color='red';
</script>
</body>
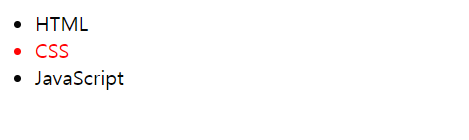
</html>위 코드는 id값이 active만 가져와서 글자를 빨간색으로 바꿔준다.
document.getElementById를 사용하면 값을 하나만 가져오기 때문에 반복문을 사용하지 않고 바로 색깔을 변경해줄 수 있다.

document.querySelector
css는 선택자라는 것이 있어서, 그것을 이용하여 꾸며주고자하는 Element를 디자인할 수 있다.
document.querySelector은 docuementcss 선택자의 문법을 이용해서 객체를 조회할수도 있다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var li = document.querySelector('li');
li.style.color='red';
var li = document.querySelector('.active');
li.style.color='blue';
</script>
</body>
</html>이것은 인자값에 해당하는 하나만 리턴해준다.
.active의 소스코드는 어떤 element간에 active를 선택하는 선택자를 의미한다,

document.querySelectorAll
querySelector과 기본적인 동작방법은 같지만 모든 객체를 조회한다는 점이 다르다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var lis = document.querySelectorAll('li');
for(var name in lis){
lis[name].style.color = 'blue';
}
</script>
</body>
</html>all은 모든 값을 리턴하기 때문에 for문을 이용하여 색깔을 바꿔준다.

'언어 > Javascript' 카테고리의 다른 글
| [DOM] 제어 대상을 찾기 (0) | 2021.02.09 |
|---|---|
| [DOM] jQuery (0) | 2021.02.09 |
| [BOM] 창 제어 (0) | 2021.02.08 |
| [BOM] Navigator 객체 (0) | 2021.02.08 |
| [BOM] Location 객체 (0) | 2021.02.08 |




