| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- github
- object
- 파이썬
- 포인터
- window
- Pwndbg
- IF문
- lord of sql injection
- sql injection
- 객체
- 사칙연산
- xss game 풀이
- 조건문
- 백준 파이썬
- element 조회
- burp suite
- 김성엽 대표님
- suninatas 풀이
- 배열
- 함수
- 메소드
- blind sql injection
- python
- document
- property
- 자바스크립트
- htmlspecialchars
- jQuery
- xss game
- 백준 알고리즘
- Today
- Total
power-girl0-0
[BOM] Navigator 객체 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
Navigator 객체
브라우저의 정보를 제공하는 객체다.
자바스크립트가 실행되고 있는 브라우저의 제품명, 버전 등의 정보를 알 수 있는 기능이다.
브라우저마다 다르게 동작하는 것을 'Cross Browsing'이라고 한다.
이 Cross Browsing의 문제점으로, Navigator은 주로 호환성 문제를 위해서 사용한다.
이를 이용해서 해당 브라우저의 특성에 맞춰 코딩할 수 있다.
웹 표준이 정착이 되기전에는 Navigator 객체를 많이 사용했었다.
그래도 여전히 오래된 브라우저를 쓰는 분들이 계시기 때문에 Navigator 객체는 아직까지 필요하다.
Navigator 기능
console.dir(navigator);
위 명령어는 Navigator 객체의 모든 프로퍼티를 열람할 수 있다.
명령어를 실행하면, 위와 같은 결과가 출력된다.

appName
웹브라우저의 이름이다.
IE는 Microsoft Internet Explorer, 파이어폭스, 크롬등은 Nescape로 표시한다.
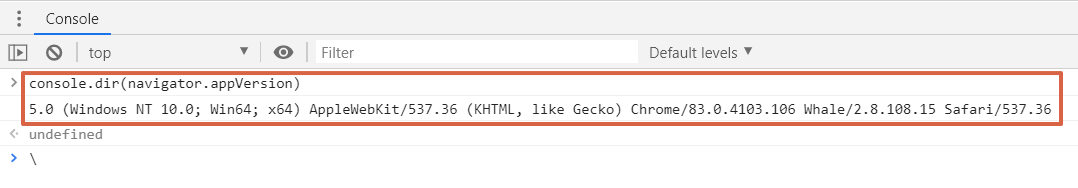
appVersion
브라우저의 버전을 의미한다.

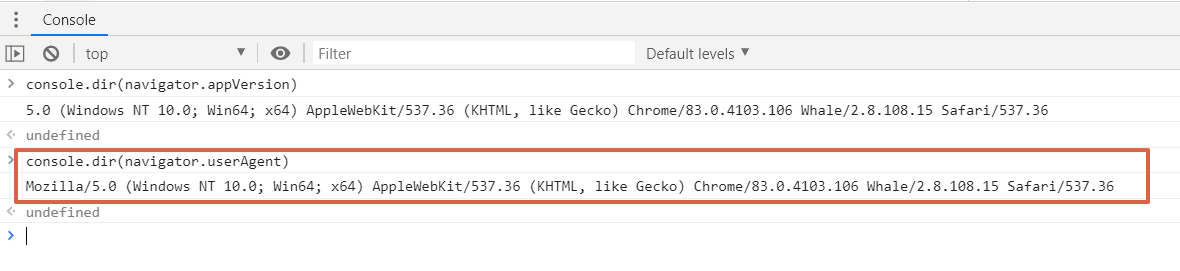
userAgent
브라우저가 서버측으로 전송하는 USER-AGENT HTTP 헤더의 내용이다. appVersion과 비슷하다.

platform
브라우저가 동작하고 있는 운영체제에 대한 정보다.

기능 테스트
기능 테스트는 작성한 코드가 어떤 브라우저에서 실행될 때 , 해당 브라우저에 사용하고자 하는 api가 있는지 없는지를 파악하는 기능이다.
Navigator과 같은 방법을 사용하는 것은 브라우저의 종류에 따라서 다르게 동작하는 것에 한계가 있다.
따라서, navigator 객체와 기능 테스트를 잘 조합하여 코드를 작성해야 크로스 브라우징 이슈로부터 자유로워질 수 있다.
예를 들어 Object.keys라는 메소드는 객체의 key 값을 배열로 리턴하는 Object의 메소드다.
이 메소드는 ECMAScript5에 추가되었기 때문에 오래된 자바스크립트와는 호환되지 않는다.
이럴 때, 아래의 코드를 통해서 호환성을 맞출 수 있다.
// From https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
if (!Object.keys) { //object.keys 메소드를 갖고 있지 않다면 실행된다.
Object.keys = (function () {
'use strict';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && (typeof obj !== 'function' || obj === null)) {
throw new TypeError('Object.keys called on non-object');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call(obj, prop)) {
result.push(prop);
}
}
if (hasDontEnumBug) {
for (i = 0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) {
result.push(dontEnums[i]);
}
}
}
return result;
};
}());
}
메소드가 있는 브라우저는 브라우저의 내장되어 있는 것을 사용하는 것이 좋다.
하지만, 없는 경우 기능을 추가해서 사용해야 한다.
위 소스에서는 로직을 작성해줘서 기능이 있는 브라우저를 쓰고 있는 것처럼 잘 작동하도록 작성해주었다.
따라서, Navigator 객체는 브라우저 호환성을 위해서 주로 사용하지만 모든 브라우저에 대응하는 것은 쉬운 일이 아니므로 기능 테스트를 사용하는 것이 더 선호되는 방법이다.
기능테스트 또한 모든 브라우저를 호환성 있게 못하기 때문에, Navigator객체와 함께 사용하는 것이 좋다.
'언어 > Javascript' 카테고리의 다른 글
| [DOM] 제어 대상을 찾기 (0) | 2021.02.08 |
|---|---|
| [BOM] 창 제어 (0) | 2021.02.08 |
| [BOM] Location 객체 (0) | 2021.02.08 |
| [BOM] 사용자와 커뮤니케이션 하기 (0) | 2021.02.07 |
| [BOM] 전역객체 Window (0) | 2021.02.07 |




