| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- xss game 풀이
- 객체
- 사칙연산
- 백준 파이썬
- 김성엽 대표님
- github
- jQuery
- property
- blind sql injection
- burp suite
- window
- python
- document
- lord of sql injection
- Pwndbg
- 조건문
- object
- xss game
- element 조회
- 포인터
- 백준 알고리즘
- 자바스크립트
- 파이썬
- suninatas 풀이
- 배열
- 함수
- IF문
- sql injection
- htmlspecialchars
- 메소드
- Today
- Total
power-girl0-0
[BOM] Location 객체 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
Location 객체
현재 브라우저 창에 열려있는 문서의 URL을 알려주는 객체이다.
이전 게시글에서도 말했듯이, 자바스크립트가 브라우저를 제어하기 위해서는 모든 것이 객체화 되어 있어야 한다.
이는 꼭 보이는 것만 아니라 URL처럼 보이지 않는 정보도 객체화 할 수 있다.
현재 윈도우 URL을 알아내는 방법
1. 현재 윈도우의 URL 알아내기
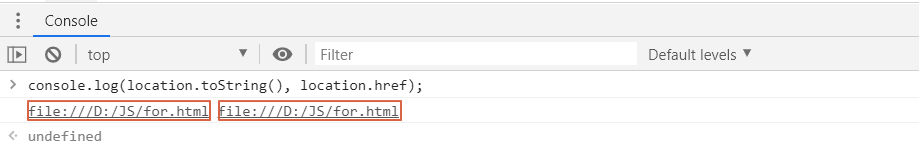
console.log(location.toString(), location.href);
위 명령어를 실행시켜주면, 아래와 같이 출력된다.

위 사진을 보면, 2개의 결과값이 출력된 것을 확인할 수 있다.
첫번째 경로는 location.toString()에 대한 결과고, 두번째 경로는 location.href에 대한 결과 값이다.
두개 다 같은 결과를 출력하기 때문에 어떤 것을 사용하여도 상관은 없지만, 정확하게는 location.href가 좀 더 선호되는 방식이다.
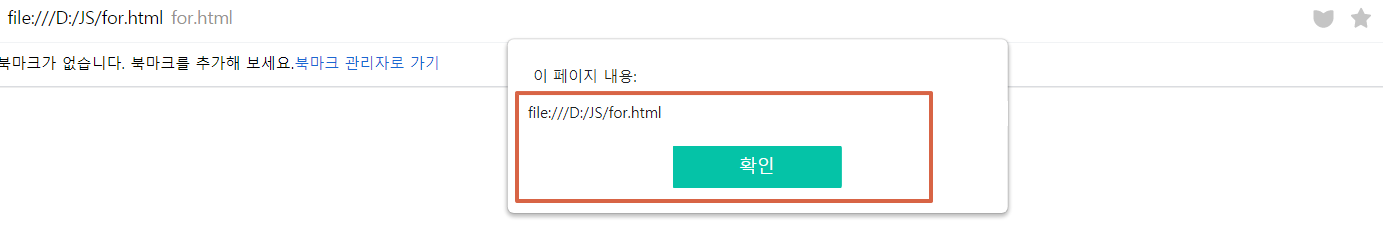
만약, 콘솔창에 alert(location); 명령어를 입력하면 아래 사진과 같이 객체에 대한 정보를 출력해준다.

위와 같은 방식 경우에는 객체가 갖고 있는 프로퍼티들을 콘솔을 활용하여 내부적으로 분석해서 보여주기 때문에 객체에 대한 정보가 출력되는 것이다.
하지만, 똑같은 location에 대한 결과를 alert로 확인하면 현재 페이지의 url만 출력해준다.

인자로 들어오는 값인 입력값이 문자열이어야 해서, 자바스크립트가 location 객체를 문자화 시켜서 보여주기 때문에 현재 페이지의 url주소가 출력되는 것이다.
따라서 현재 url주소를 표시하는 alert(location); 명령어와 alert(location.toString()); 명령어는 같은 결과를 출력한다.
2. URL Parsing
location 객체는 URL을 의미에 따라서 별도의 프로퍼티로 제공하고 있다.
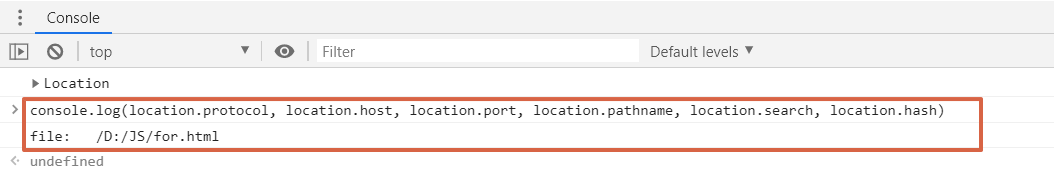
console.log(location.protocol, location.host, location.port, location.pathname, location.search, location.hash)
위 명령어를 실행시켜주면, 아래와 같이 출력된다.

좀 더 자세히 파악해보자.
location.protocol

프로토콜은 웹 페이지를 서버와 클라이언트 또는 웹 브라우저, 웹서버가 주고 받기 위한 통신 규약이다.
따라서, 해당 명령어는 현재 페이지가 사용하고 있는 프로토콜을 출력해준다.
현재 위의 결과값은 http파일을 만들어서 경로로 열었기 때문에 file이 출력된 것이다.
location.host
인터넷에는 수많은 컴퓨터들이 인터넷에 연결되어 있다.
각각의 컴퓨터들은 각자의 주소를 갖고 있어서, 해당 주소를 통해 찾아갈 수 있다.
그 서비스를 식별하는 주소가 바로 호스트이다.
location.port
호스트가 컴퓨터를 식별하는 것이라면 port는 컴퓨터에서 돌아가는 여러가지 서버 소프트웨어들을 식별하는 것이다.
포트가 출력되지 않으면, 80port이다.
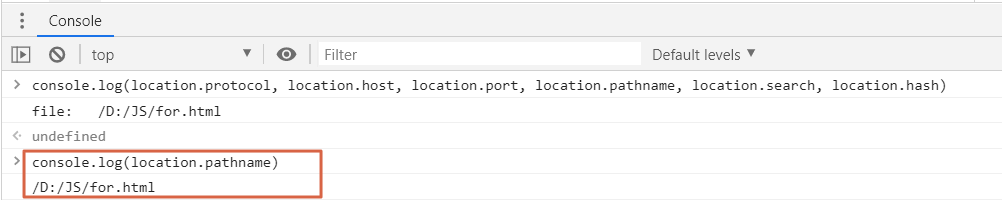
location.pathname
웹 서버에 접속했을 때, 그 웹서버가 가지고 있는 정보 중 어떤 구체적인 정보를 요청하는 정보가 pathname에 들어가는 정보이다.

location.search
url? 뒤에 어떠한 정보가 있으면, 출력해주는 것이다.
즉, get방식의 브라우저에서 서버로 넘어가는 정보가 있으면 출력해주는 것이다.
location.hash
특정한 위치를 식별하는 식별자를 의미하는 것으로, 해당 문서 안의 특정한 위치를 지정하게 되면 그 위치에 북마킹을 할 수 있다.
ex) http://www.naver.com?id=admin#bookmark
location을 이용하여 URL 변경
location.href = 'http://egoing.net';
location = 'http://egoing.net';
위 명령어들을 입력하면, 입력된 주소로 url이 변경되어 웹페이지가 이동하게 된다.
위 두개의 명령어는 같은 결과를 출력한다.
프로그램 사용 중 다른 페이지로 이동해야 할 때 사용한다.
이를 redirection이라고 한다.
location을 이용하여 웹 페이지 reload
location.reload();
location.href = location.href와 같은 명령어로, 웹페이지를 reload하는 것이다.
어떤 정보가 갱신되거나 사용자에게 다시 웹 페이지를 보여줘야 하는 경우에 사용한다.
'언어 > Javascript' 카테고리의 다른 글
| [BOM] 창 제어 (0) | 2021.02.08 |
|---|---|
| [BOM] Navigator 객체 (0) | 2021.02.08 |
| [BOM] 사용자와 커뮤니케이션 하기 (0) | 2021.02.07 |
| [BOM] 전역객체 Window (0) | 2021.02.07 |
| Object Model 구조 (0) | 2021.02.07 |




