| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준 알고리즘
- github
- xss game
- suninatas 풀이
- window
- htmlspecialchars
- property
- 배열
- 함수
- sql injection
- blind sql injection
- xss game 풀이
- object
- burp suite
- 사칙연산
- python
- document
- 메소드
- 파이썬
- 포인터
- element 조회
- 백준 파이썬
- IF문
- 자바스크립트
- Pwndbg
- 김성엽 대표님
- 객체
- lord of sql injection
- 조건문
- jQuery
- Today
- Total
power-girl0-0
Object Model 구조 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
해당 글을 보기 전, 이전 글을 읽고 오면 이해하는데 많은 도움이 된다.
2021/02/06 - [언어/Javascript] - Object Model & 객체화
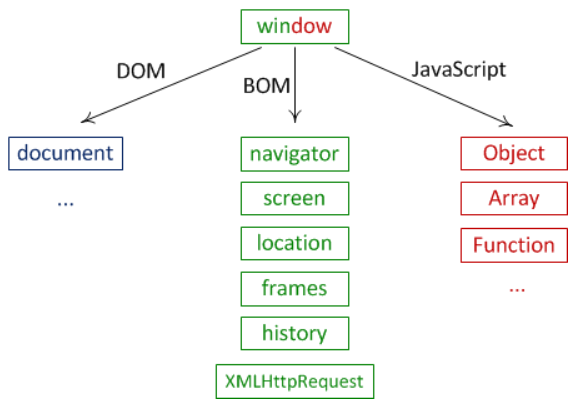
window는 두 가지 의미를 가지고 있다.
1) 전역 객체
2) window 또는 frame 같은 것을 제어하기 위한 객체

DOM ( Document Object Model )
window 객체가 갖고 있는 여러 property 중 가장 중요한 property는 Document이다.
document 객체에 접근하려면, window.document 명령어를 통해서 접근할 수 있다.
이 객체는 window라는 객체의 property에 저장되어 있는 객체이다.
그렇지만, window는 전역 객체라는 특수한 객체이기 때문에 document만 써도 window.document와 같은 결과가 출력된다.
왜냐하면, 객체 이름을 앞에 기술해주지 않으면 암시적으로 윈도우 객체의 property를 의미하기 때문이다.
해당 객체의 역할은 웹페이지에 있는 문서 body Tag 또는 img Tag 등과 같은 태그를 제어한다.
그래서 document 객체가 갖고 있는 기능은 DOM(document object model)이다.
BOM ( Browser Object Model )
BOM은 현재 웹브라우저가 가르키고 있는 url을 알아내거나, 표시하고 있는 페이지를 reload 하거나, 경고창을 띄우는 것과 같은 것들을 담당하는 객체이다. 또한, BOM도 window 객체의 프로퍼티이다.
JavaScript ( Javascript Core )

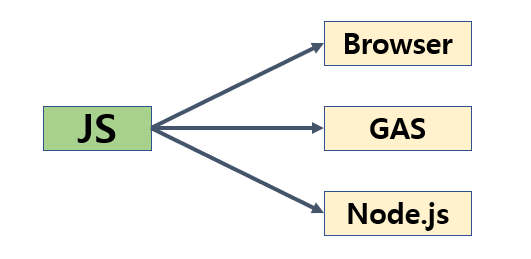
Javascript라는 언어는 이것을 통해서 browser, google apps script를 제어할 수 있으며 node.js와 같은 서버 측 자바 스크립트를 사용할 수 있다.
이 외에도 수많은 자바스크립트로 제어할 수 있는 시스템들이 있다.
앞서 설명했던 DOM과 BOM도 제어할 수 있다.
이러한 것들은 Browser라는 호스트 환경에서만 존재하는 객체들이다.
하지만, google apss script를 사용하면 DOM과 BOM은 존재하지 않는다.
대신 구글 스프레드시트나 gamil과 같은 시스템을 제어하기 위한 객체들이 존재할 것이다.
node.js도 브라우저와는 다른 객체를 가지고 있다.
이와 같은 각각의 언어들을 제어하는 공통적인 언어는 Javascript가 있다.
Javascript가 자체적으로 가지고 잇는 객체들이 존재하는데 Array, Function, Data.. 등과 같은 객체들이 해당된다.
따라서, Javascript Core에 해당되는 객체들은 호스트 환경이 무엇이든 자바스크립트를 통해서 제어하는 시스템이라고 한다면 공통적으로 Javascirpt Core의 해당 객체들을 갖고 있다.
'언어 > Javascript' 카테고리의 다른 글
| [BOM] 사용자와 커뮤니케이션 하기 (0) | 2021.02.07 |
|---|---|
| [BOM] 전역객체 Window (0) | 2021.02.07 |
| Object Model & 객체화 (0) | 2021.02.06 |
| HTML에서 JavaScript 로드하기 (0) | 2021.02.06 |
| [객체지향] 참조 (0) | 2021.02.06 |




