| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 함수
- xss game 풀이
- suninatas 풀이
- 자바스크립트
- document
- 포인터
- htmlspecialchars
- window
- 배열
- IF문
- lord of sql injection
- github
- 메소드
- Pwndbg
- sql injection
- xss game
- 객체
- object
- 김성엽 대표님
- 백준 파이썬
- element 조회
- 백준 알고리즘
- 파이썬
- python
- blind sql injection
- jQuery
- 사칙연산
- 조건문
- burp suite
- property
- Today
- Total
power-girl0-0
[BOM] 전역객체 Window 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
BOM ( Browser Object Model ) 개요
웹브라우저를 제어하기 위해서, 브라우저가 제공해주는 객체들을 의미하는 것이다.
즉, 웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다.
BOM은 전역객체인 Window의 프로퍼티와 메소드들을 통해서 제어할 수 있다.
전역객체 Window
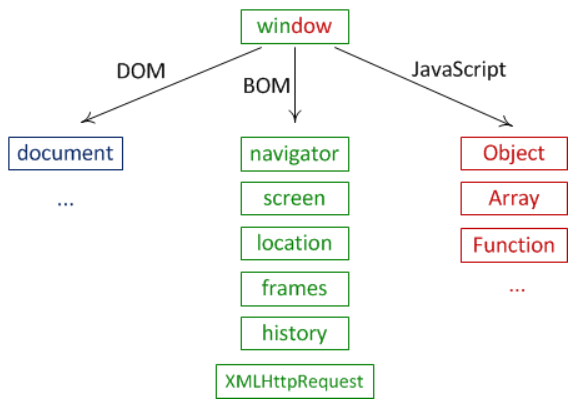
이전 글에서도 보았던 그림을 한 번 더 참고하여 실습해보자.

위 그림과 같이 document, navigator, Object, Array...등등 window객체에 포함되는 것을 확인할 수 있다.
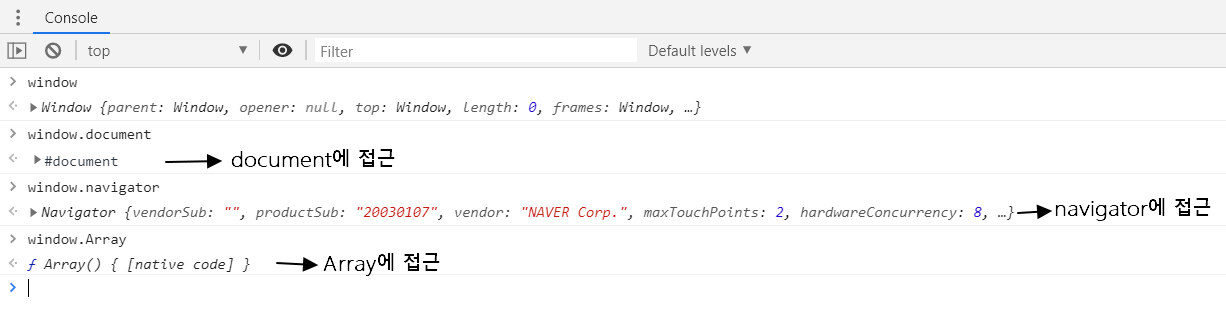
이것을 활용하여 콘솔창에서 접근해보도록 하자.

이처럼 window객체는 모든 객체들이 소속되있는 객체이면서 전역객체라고도 부른다.
window객체가 왜 전역변수인지 아래 예제를 통해서 알아보자.
!DOCTYPE html>
<html>
<script>
alert('Hello world');
window.alert('Hello world');
</script>
<body>
</body>
</html>위 코드에서 alert와 window.alert는 같은 결과물을 출력한다.
왜냐하면 alert라는 내장함수만 적으면, 암시적으로 앞에 window를 생략한 것과 같은 의미이기 때문이다.
그래서 alert와 window.alert는 같은 의미이므로 같은 결과물을 출력해준 것이다.
만약 변수 a를 선언하였을 때도, window.a와 변수 a는 같은 의미라는 것이다
즉, 직접 생성한 함수거나 브라우저가 제공하는 기본적인 함수여도 이것들은 모두 window라는 객체의 메소드이다.
따라서 전역 함수와 전역 변수를 만든다는 것은 결국 window라는 객체의 property또는 window 객체의 메소드를 만드는 것이므로, window를 전역객체라고 하는 것이다.
'언어 > Javascript' 카테고리의 다른 글
| [BOM] Location 객체 (0) | 2021.02.08 |
|---|---|
| [BOM] 사용자와 커뮤니케이션 하기 (0) | 2021.02.07 |
| Object Model 구조 (0) | 2021.02.07 |
| Object Model & 객체화 (0) | 2021.02.06 |
| HTML에서 JavaScript 로드하기 (0) | 2021.02.06 |




