| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- document
- 사칙연산
- 객체
- jQuery
- 백준 알고리즘
- Pwndbg
- 자바스크립트
- blind sql injection
- suninatas 풀이
- 포인터
- window
- 배열
- 김성엽 대표님
- htmlspecialchars
- xss game 풀이
- 조건문
- github
- 백준 파이썬
- 메소드
- element 조회
- sql injection
- 파이썬
- xss game
- object
- lord of sql injection
- 함수
- burp suite
- IF문
- python
- property
Archives
- Today
- Total
power-girl0-0
[ Element ] 조회 API 본문
728x90
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
조회 API
조회 API는 element를 조회하는 기능이다.
document 객체는 문서 전체를 의미하는 element이기 때문에 document의 조회 메소드는 문서 전체를 대상으로 엘리먼트를 조회한다.
Element 객체 역시도 getElementsBy* 엘리먼트를 가지고 있는데 Element 객체의 조회 메소드는 해당 엘리먼트의 하위 엘리먼트를 대상으로 조회를 수행한다.
아래 예제를 통해 조회 대상을 제한하는 방법에 대한 알아보자.
<ul>
<li class="marked">html</li>
<li>css</li>
<li id="active">JavaScript
<ul>
<li>JavaScript Core</li>
<li class="marked">DOM</li>
<li class="marked">BOM</li>
</ul>
</li>
</ul>
<script>
var list = document.getElementsByClassName('marked');
console.group('document');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
console.group('active');
var active = document.getElementById('active');
var list = active.getElementsByClassName('marked');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
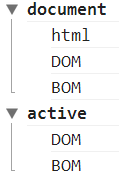
</script>위 소스 코드에서 document 그룹에 해당되는 list는 문서 전체를 대상으로 조회하는 것이고, active그룹은 id가 active인 곳을 대상으로 조회하는 것이라서 아래와 같은 결과가 나온다.
실행결과

728x90
'언어 > Javascript' 카테고리의 다른 글
| [ Element ] jQuery 속성 제어 API (1) | 2021.02.09 |
|---|---|
| [ Element ] 속성 API (0) | 2021.02.09 |
| [ Element ] 식별자 API (0) | 2021.02.09 |
| [ Element ] Element 객체 (0) | 2021.02.09 |
| [DOM] jQuery 객체 (0) | 2021.02.09 |
Comments




