| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- burp suite
- 백준 파이썬
- element 조회
- jQuery
- 조건문
- sql injection
- document
- 함수
- property
- Pwndbg
- 자바스크립트
- 사칙연산
- 포인터
- xss game 풀이
- 배열
- python
- lord of sql injection
- 메소드
- 객체
- object
- IF문
- github
- 파이썬
- suninatas 풀이
- 백준 알고리즘
- htmlspecialchars
- blind sql injection
- window
- xss game
- 김성엽 대표님
- Today
- Total
power-girl0-0
반복문 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
반복문
반복적인 작업을 지시하는 방법이다.
while 문
while(조건) {
반복해서 실행할 코드
}while문에서 조건은 Boolean으로 작성한다.
해당 반복문은 조건이 true면 코드를 반복적으로 실행해주고, false가 되면 반복이 끝나서 해당 코드를 실행하지 않는다.
※ document.write
자바스크립트를 이용해서 웹 페이지에 텍스트를 출력하는 것이다.
아래 코드는 coding everybody라는 문자열을 출력하는 페이지가 무한 반복 돌아간다.
while(true){
document.write('coding everybody <br />');
}왜냐하면, 조건을 true로 명확히 지정하여서, 반복을 멈출 수 있는 false가 나올 수 없기 때문이다.
따라서, 원하는 만큼 반복문이 돌아갔으면 조건문이 false로 바뀌게 설정해야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
var i = 0;
while(i < 10){ //i가 10보다 작으면 True이므로, 10이상이 될때까지 반복된다.
document.write('coding everybody <br />');
i = i+1; //한 번 반복될 때마다, i에 1이 더해진다.
}
</script>
</body>
</html>위와 같은 코드처럼 i가 10 이상이 될 때까지 반복되도록 조건문을 작성해야 한다.
for문
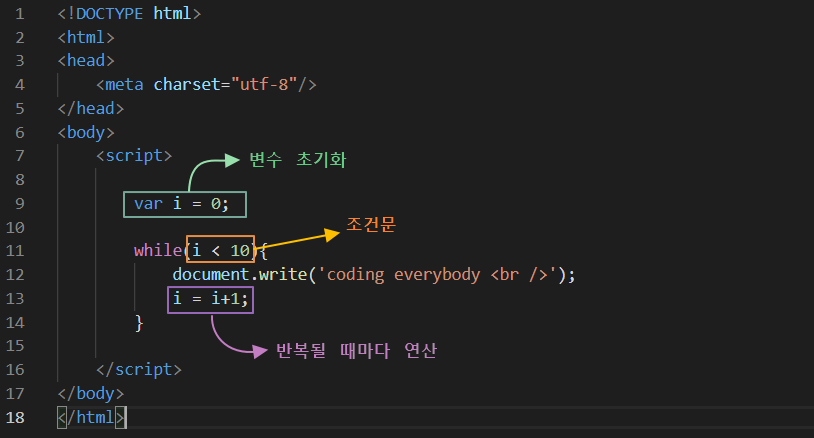
위 while문의 예제를 보면 아래 그림과 같이 초기화, 조건문, 반복될 때마다 실행되는 연산 등 총 3가지를 확인할 수 있다.

while은 코드가 많으면, 반복을 위한 i변수의 값이 변조될 수 있고 가독성이 떨어질 수도 있다.
이를 보완하기 위해서 나온 것이 for문이다.
for문은 위 3가지 요소들을 한번에 적어준다.
즉, for문의 구조는 아래와 같다.
for( 초기화; 반복 조건; 반복할 때마다 실행되는 코드 ){
반복해서 실행될 코드
}
이렇게 for문을 사용하면 가독성도 좋고, 중간에 변수가 변조되는 문제도 현저히 줄어든다.
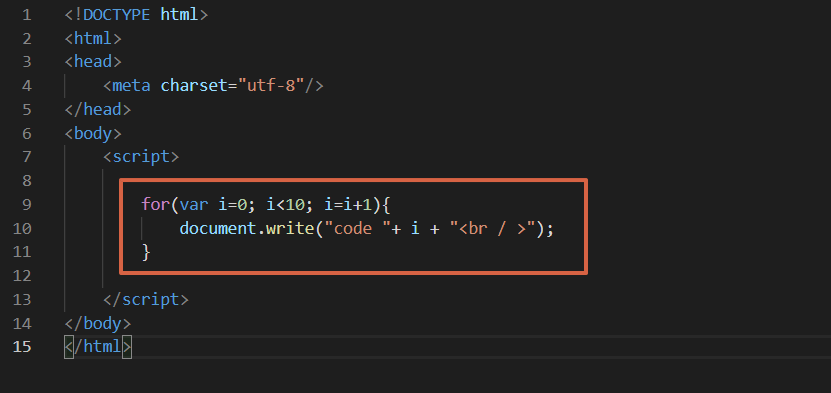
예제를 통해 알아보자.


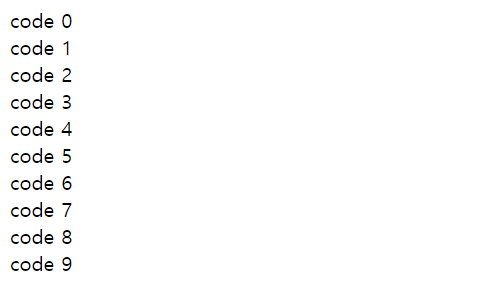
위 코드를 실행한 결과, code라는 문자와 i변수에 들은 숫자를 10번 반복해서 0부터 9까지 출력된 것을 확인할 수 있다.
여기서 i 변수는 임의의 이름이므로, i가 아닌 다른 이름이 와도 상관없다.
※ 참고
i = i + 1; 과 i++; 은 같은 의미이다.
반복문이 없다면
똑같은 문자열을 여러번 사용해야 할 때, 반복문이 없으면 똑같은 것을 여러번 작성해야 된다.
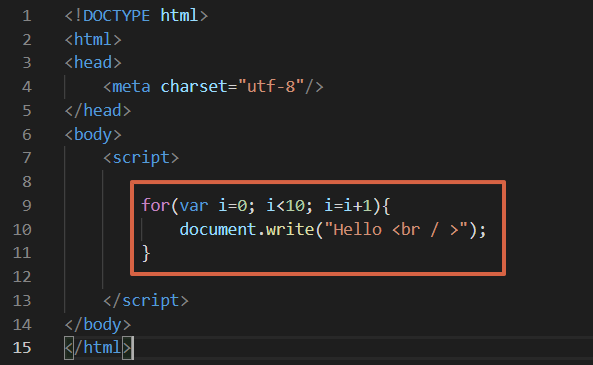
예제를 통해서 알아보자.

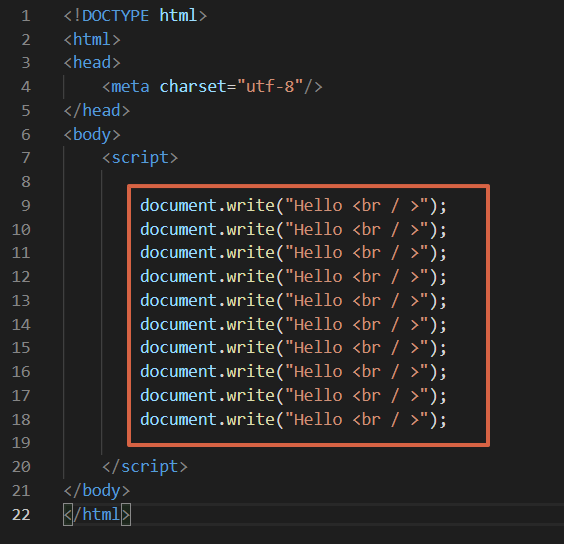
위 코드는 'Hello'라는 문자열을 10번 반복하여 작성한 소스이다.
같은 결과값을 반복문 없이 작성한다면 어떻게 될까?

위와 같이 같은 결과값인데도, 똑같은 명령어를 여러번 써서 가독성이 떨어진다.
그런데, 'Hello' 뒤에 1씩 늘어나는 숫자가 들어간다면 어떻게 해야할까?만약 이것이 10개가 아니고 만개라면, 정말 힘든 소스코드 작업이 될 것이다.
반복문이 없다면 한줄 한줄 수정해야 할 것을, 반복문은 내용을 조금만 변경하면 되기 때문에 반복문은 필요한 존재라고 할 수 있다.
반복문 제어
반복작업을 중간에 중단시키고 싶으면 'break' 명령어를 사용하면 된다.
예제를 통해서 알아보자.
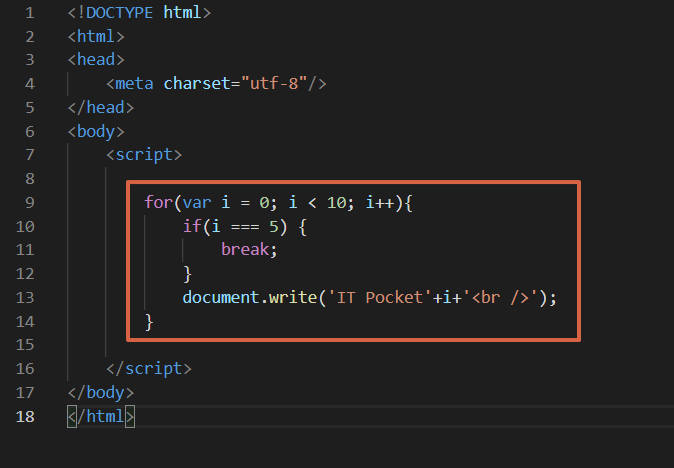
아래 예제에서 i가 5가 되면 break명령어가 실행되어서 반복문이 중단된다.

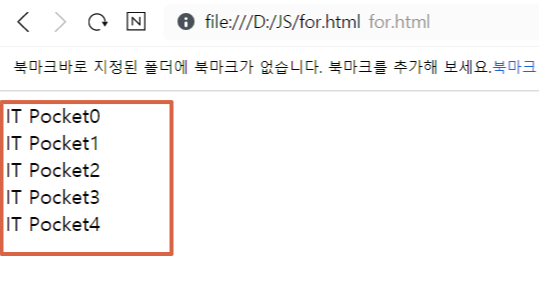
따라서, 아래와 같이 5번만 출력된 것을 확인할 수 있다.

여기서 알아야 할 점은 두가지이다.
1. break를 만나면 반복작업은 중단된다.
2. for문 안에 조건문이 들어가도 된다. (반대로도 가능하다.)
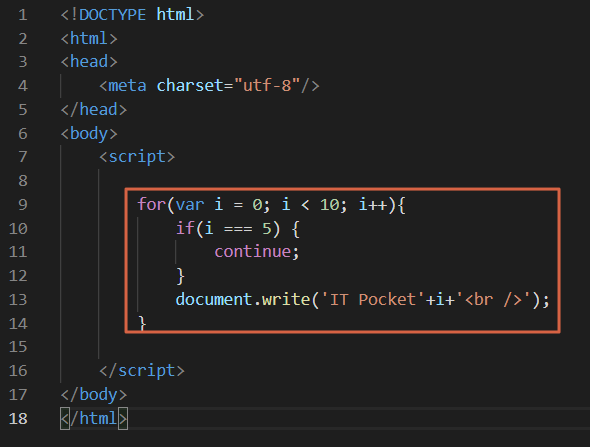
만약, 소스코드가 아래와 같이 break 대신 continue라면 어떤 결과 값이 출력될까?


위 결과 값과 같이, continue를 사용하면 해당 조건에서만 잠깐 멈추고 다시 반복문을 재개한다.
따라서, 5만 출력되지 않은 것을 확인할 수 있다.
반복문의 중첩
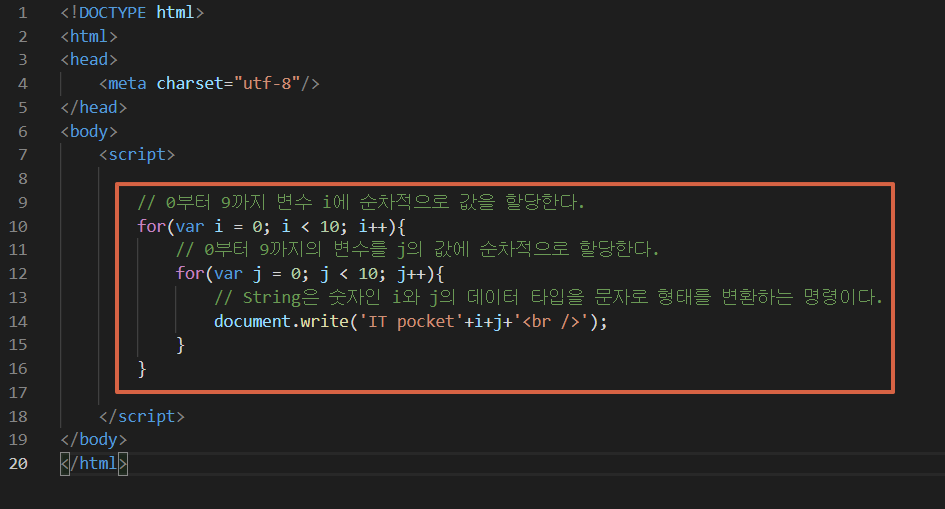
00부터 99까지 출력하고자 할 때, 어떻게 소스 코드를 작성할 수 있을까?

자바스크립트는 문자와 숫자를 결합하게 되면, 숫자 부분을 문자의 데이터 형식으로 자동 변환한다.
따라서, 소스 코드의 i와 j는 데이터 형식이 문자로 바껴서 i와 j의 문자가 결합되어 00 과 같이 출력할 수 있다.

'언어 > Javascript' 카테고리의 다른 글
| 배열 (0) | 2021.02.04 |
|---|---|
| 함수 (0) | 2021.02.04 |
| 논리 연산자 & boolean의 대체제 (0) | 2021.02.04 |
| prompt & 조건문 활용 예제 (0) | 2021.02.04 |
| 조건문 (0) | 2021.02.04 |




