| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Pwndbg
- 메소드
- IF문
- htmlspecialchars
- element 조회
- 김성엽 대표님
- sql injection
- lord of sql injection
- burp suite
- 자바스크립트
- 포인터
- xss game 풀이
- python
- suninatas 풀이
- 함수
- xss game
- 배열
- blind sql injection
- object
- property
- 사칙연산
- 백준 파이썬
- window
- 파이썬
- 백준 알고리즘
- github
- 조건문
- jQuery
- document
- 객체
Archives
- Today
- Total
power-girl0-0
prompt & 조건문 활용 예제 본문
728x90
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
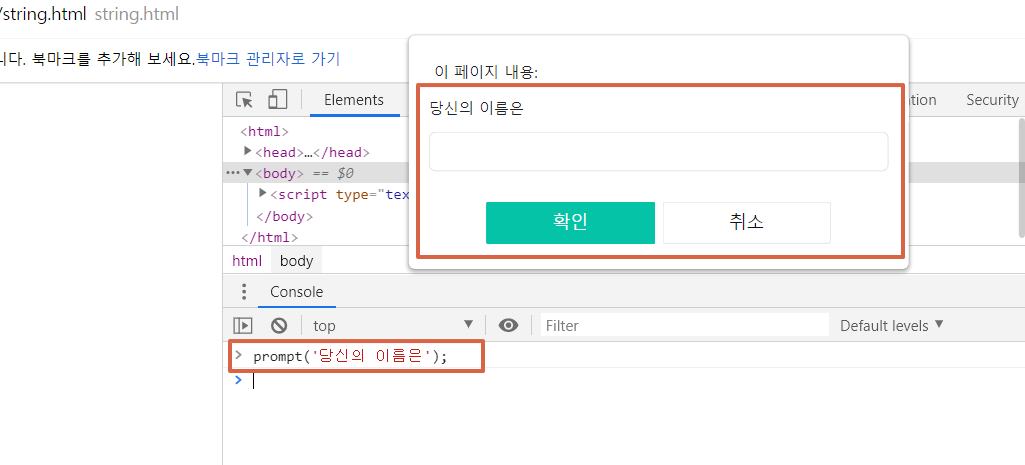
prompt( )
사용자에게 값을 받아올 때 사용한다.

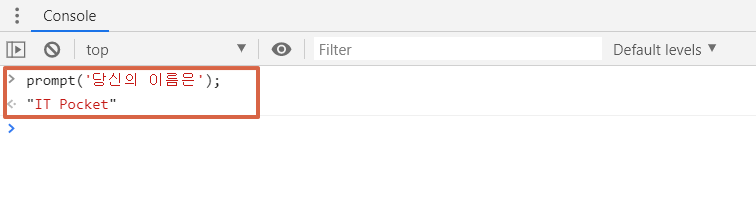
아래 사진을 통해 위 질문에 답변하면 값이 저장되는 것을 알 수 있다.

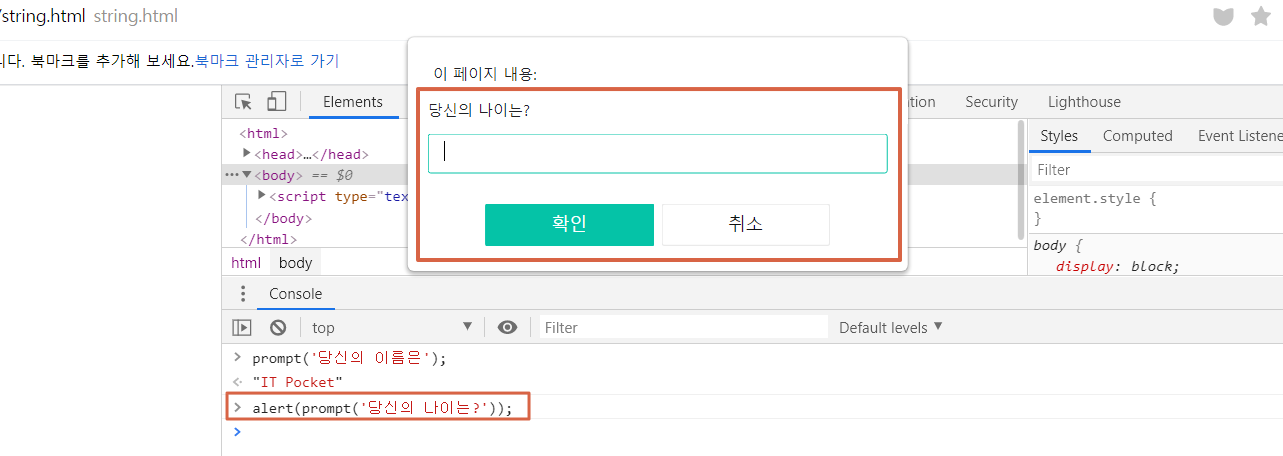
만약, alert()와 prompt()를 같이 사용하면 어떤 결과값이 출력될까?
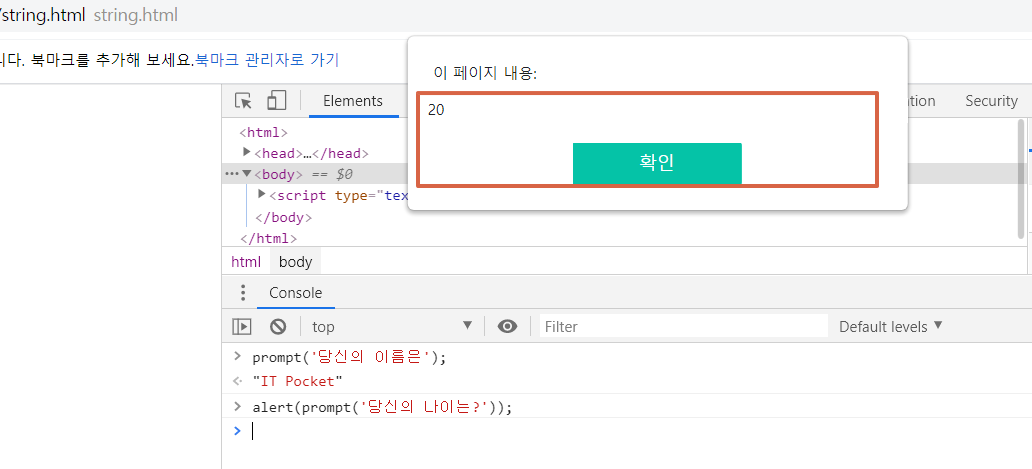
prompt가 먼저 출력되고 값을 입력하면 해당 값을 alert로 출력해준다.


그렇다면, 여기서 alert(prompt('당신의 나이는?')*2); 명령어를 쓴다면 어떤 결과가 나올까?
입력한 나이에서 *2가 된 값이 출력된다.
예제
그동안 배운 것들을 이용하여 예제를 만들어보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
id = prompt('아이디를 입력해주세요.')
if(id=='egoing'){
alert('아이디가 일치 합니다.')
} else {
alert('아이디가 일치하지 않습니다.')
}
</script>
</body>
</html>위 코드를 실행하였을 때, prompt에 대한 대답이 id변수에 들어가게 된다.
입력한 id값이 egoing과 일치할 때는 아래와 같이 경고창이 출력된다.

반대로, id값이 일치하지 않을 때는 다음과 같이 경고창이 출력된다.

조건문 중첩
위 예제에 플러스하여, 패스워드까지 확인할 수 있도록 조건문을 중첩시켜보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
id = prompt('아이디를 입력해주세요.');
if(id=='itpocket'){
password = prompt('비밀번호를 입력해주세요.');
if(password==='111111'){
alert('인증 되었습니다.\n'+id+'님 반갑습니다.');
} else {
alert('인증에 실패 했습니다.');
}
} else {
alert('인증에 실패 했습니다.');
}
</script>
</body>
</html>먼저 id를 입력하는 창이 출력된다.

여기서, id가 조건문에 제시된 'itpocket'과 일치하지 않으면 '인증에 실패했습니다'의 경고창이 출력된다.

만약 id가 일치하면 비밀번호 입력창이 출력된다.

입력한 비밀번호가 불일치시, 인증에 실패했습니다 의 경고창이 출력되고 일치하면 아래와 같이 인증되었다는 경고창이 출력된다.

728x90
'언어 > Javascript' 카테고리의 다른 글
| 반복문 (0) | 2021.02.04 |
|---|---|
| 논리 연산자 & boolean의 대체제 (0) | 2021.02.04 |
| 조건문 (0) | 2021.02.04 |
| 비교 (0) | 2021.02.04 |
| 주석 & 줄바꿈과 여백 (0) | 2021.02.04 |
Comments




