| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jQuery
- 백준 알고리즘
- 포인터
- lord of sql injection
- element 조회
- sql injection
- 조건문
- 메소드
- IF문
- Pwndbg
- object
- document
- 객체
- 김성엽 대표님
- xss game 풀이
- window
- 함수
- htmlspecialchars
- suninatas 풀이
- github
- blind sql injection
- python
- property
- 백준 파이썬
- 배열
- burp suite
- 사칙연산
- xss game
- 자바스크립트
- 파이썬
- Today
- Total
power-girl0-0
논리 연산자 & boolean의 대체제 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
논리 연산자
논리 연산자는 조건문을 좀 더 간결하고, 다양한 방법으로 구사할 수 있도록 도와준다.
&& ( and 연산자 )
좌우항 중 둘 다 true면 true가 되는 논리 연산자이다.
<script>
if(true && true){ //참(true)
alert(1);
}
if(true && false){ //거짓(false)
alert(2);
}
if(false && true){ //거짓(false)
alert(3);
}
if(false && false){ //거짓(false)
alert(4);
}
</script>
위와 같이 &&(and연산자)는 둘 다 true 여야 되기 때문에 1만 출력된다.
그렇다면, 이전 글에서 실습했던 것을 &&연산자를 사용하여 만들어보자.
※ 만약, 이전 글을 보지 못하셨다면 이전 글을 보고 와야 이해가 가능하다.
https://power-girl0-0.tistory.com/250?category=842384
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
id = prompt('아이디를 입력해주세요.');
password = prompt('비밀번호를 입력해주세요.');
if(id=='itpocket' && password=='111111'){
alert('인증 했습니다.');
} else {
alert('인증에 실패 했습니다.');
}
</script>
</body>
</html>이렇게 하면, if문을 하나만 사용하여서 id와 password의 값이 일치한지 확인할 수 있다.이전 코드보다 확연히 짧아진 것을 알 수 있다.
|| ( OR 연산자 )
좌우항 중 하나라도 true면 true가 되는 논리 연산자이다.
<script>
if(true || true){ //참(true)
alert(1);
}
if(true || false){ //참(true)
alert(2);
}
if(false || true){ //참(true)
alert(3);
}
if(false || false){ //거짓(false)
alert(4);
}
</script>위와 같이 || (OR 연산자)는 하나만 true여도 true이기 때문에 1 , 2, 3 이 순서대로 출력된다.
이를 응용해보자.
<script>
id = prompt('아이디를 입력해주세요.');
if(id==='egoing' || id==='k8805' || id==='itpocket'){
alert('인증 했습니다.');
} else {
alert('인증에 실패 했습니다.');
}
</script>위 코드는 id를 검출하는 것이다.
id가 egoing, k8805, itpocket 중 하나라도 일치하면 인증이 되도록 or연산자를 이용해서 작성된 코드이다.
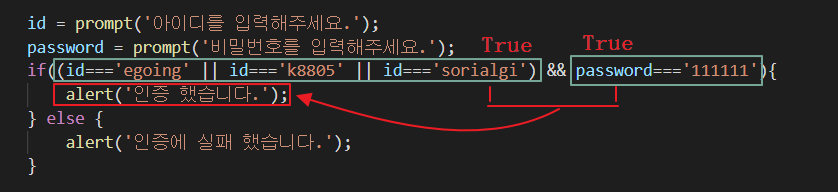
그렇다면, 좀 더 응용해서 password까지 일치해야 인증되도록 만들어보자.

위 코드와 같이 and 연산을 사용하여 id도 참이고 password도 참일 때, 인증되도록 작성하였다.
즉, id검출 조건이 먼저 실행된 후 password와 &&연산자가 실행된다.
! ( not 연산자 )
부정의 의미로, true를 false로 false를 true로 변경시켜주는 연산자이다.
<script>
if(!true && !true){ //false && false = false
alert(1);
}
if(!false && !true){ //true && false = false
alert(2);
}
if(!true && !false){ //false && true = false
alert(3);
}
if(!false && !false){ //true && true = true
alert(4);
}
</script>위와 같이 결과적으로, true는 마지막 if문만 나오므로 4만 출력된다.
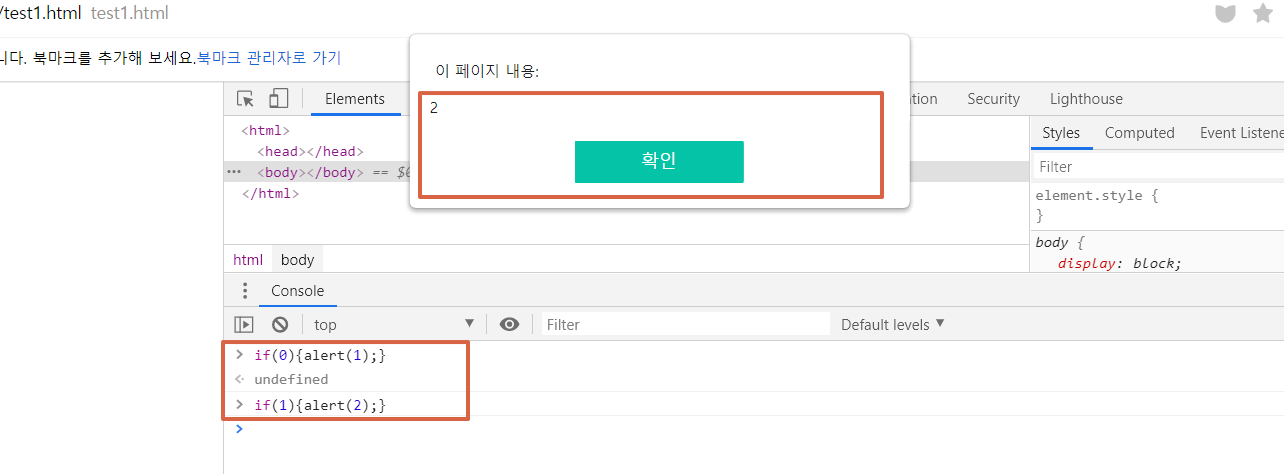
boolean의 대체제
자바스크립트에서 0은 false로 인식하고, 1은 true로 인식한다.
따라서, 아래와 같이 true를 의미하는 두번째 조건문만 실행된다.

false로 간주되는 데이터 형
false로 간주되는 데이터 형은 undefined, null, NaN, 할당되지 않은 변수 등이 있다.
위와 같은 데이터 형을 true로 바꾸려면 앞에 !(부정)연산자를 사용하면 된다.
'언어 > Javascript' 카테고리의 다른 글
| 함수 (0) | 2021.02.04 |
|---|---|
| 반복문 (0) | 2021.02.04 |
| prompt & 조건문 활용 예제 (0) | 2021.02.04 |
| 조건문 (0) | 2021.02.04 |
| 비교 (0) | 2021.02.04 |




