| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- lord of sql injection
- 함수
- sql injection
- Pwndbg
- htmlspecialchars
- 백준 알고리즘
- github
- 사칙연산
- IF문
- 조건문
- jQuery
- 포인터
- 자바스크립트
- python
- 김성엽 대표님
- window
- xss game
- 객체
- 메소드
- 백준 파이썬
- 파이썬
- 배열
- document
- element 조회
- object
- xss game 풀이
- suninatas 풀이
- property
- burp suite
- blind sql injection
- Today
- Total
power-girl0-0
배열 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
배열 ( array )
연관된 데이터를 모아서 통으로 관리하기 위해서 사용하는 데이터 타입이다.
변수는 하나의 데이터를 저장하기 위한 것이라면 배열은 여러 개의 데이터를 하나의 변수에 저장하기 위한 것이라고 할 수 있다.
배열 생성
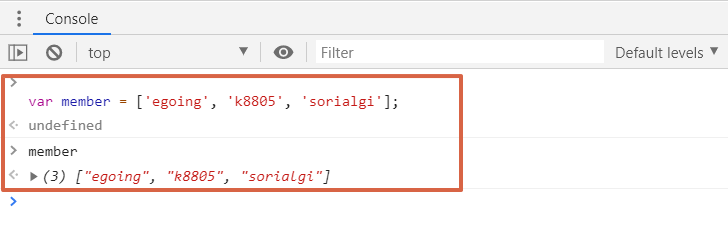
var member = ['egoing', 'k8805', 'sorialgi']위와 같이, 배열 생성은 [ ] 대괄호로 시작해서 대괄호로 끝나야 한다.

위 예제는 하나의 변수에 3개의 데이터를 담았다.
각각의 데이터를 원소(Element)라고 부른다.
그렇다면, 3개의 데이터 중 1개만 꺼내오려면 어떻게 해야될까?
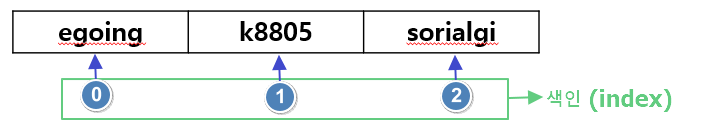
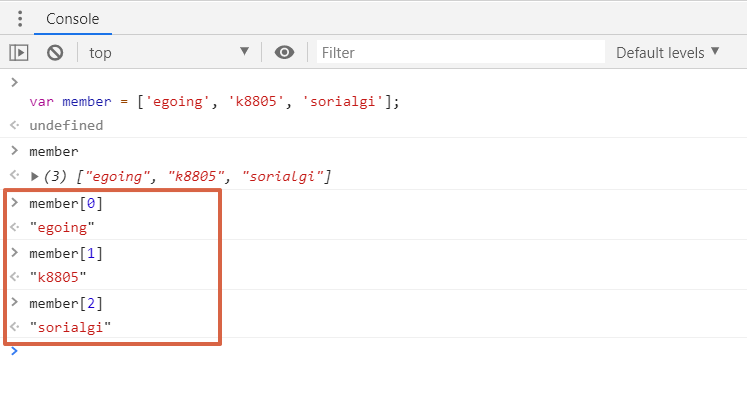
배열은 담겨 있는 값을 가져올 때, 대괄호 안에 원하는 원소 위치를 작성해줘야 한다.
원소의 위치는 색인(index)라고 부르며, 0부터 시작한다.
즉, egoing이라는 첫번째 원소를 가져오려면 대괄호 안에 0을 넣어줘야한다는 뜻이다.
아래 그림은 선언한 배열의 모습을 그린 것이다.

이처럼 아래의 화면을 보면 대괄호 안에 index를 넣어줘 배열의 값을 가져오는 것을 확인할 수 있다.

배열의 효용
함수는 입력값을 여러개 받을 수 있지만, 출력되는 것은 하나만 받을 수 있다.
이러한 한계를 극복하기 위해 나온 것은 '배열'이라고 할 수 있다.
즉, 함수에서 return하는 값을 배열로 하면 된다.
아래 예제를 통해서 좀 더 쉽게 이해할 수 있다.
function get_members(){
return ['egoing', 'k8805', 'sorialgi'];
}
var members = get_members();
document.write(members[0]);
document.write(members[1]);
document.write(members[2]);배열의 개수
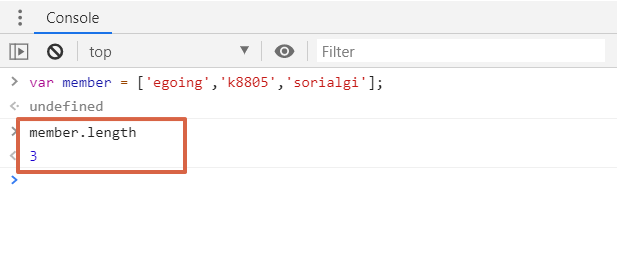
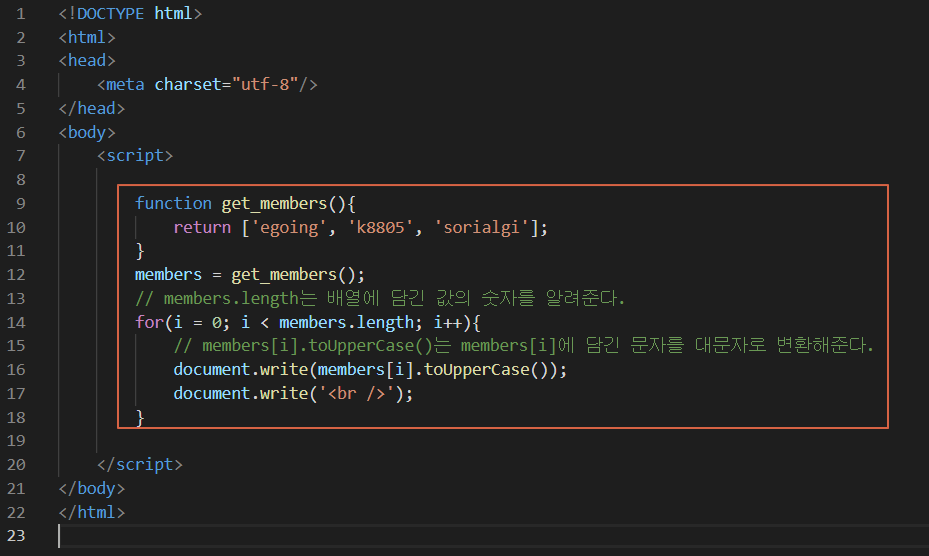
배열이름 뒤에 .length를 붙여주면 배열의 개수를 출력해준다.

배열의 사용
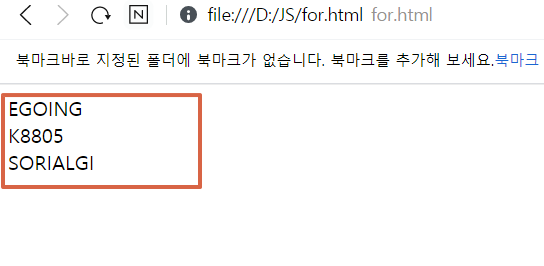
배열은 반복문과 결합했을 때 진가가 나타난다.
반복문으로 리스트에 담긴 정보를 하나씩 꺼내서 처리할 수 있기 때문이다.
아래 예제를 통해서 좀 더 자세히 알아보자.
※ 참고
toUpperCase() 함수는 자바스크립트가 기본적으로 제공해주는 함수로, 소문자를 대문자로 바꿔주는 역할을 한다.


위 소스와 같이 반복문에서 length를 사용하여서, 배열의 값이 변경되어도 따로 소스코드를 하나하나 변경할 필요가 없다.
배열의 제어
배열은 복수의 데이터를 효율적으로 관리, 전달하기 위한 목적으로 고안된 데이터 타입이다.
따라서, 데이터의 추가/수정/삭제와 같은 일을 편리하게 할 수 있도록 돕는 다양한 기능이 있다.
추가
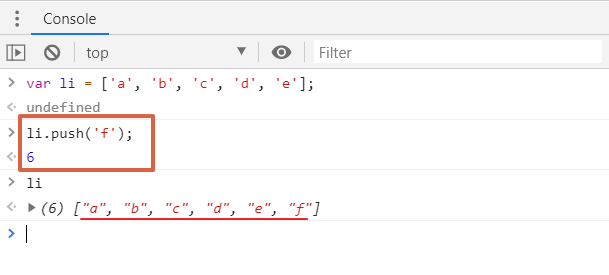
1. push
배열의 끝에 원소를 추가하는 방법으로, 중복제거를 하지 않는다.

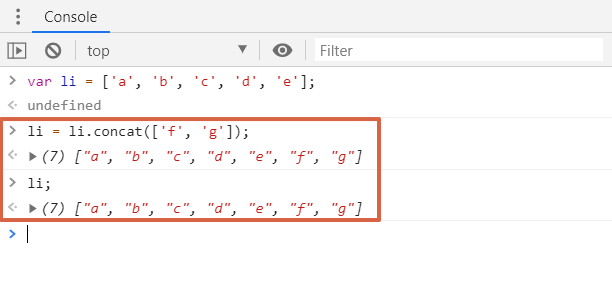
2. concat
복수의 원소를 배열에 추가하는 방법으로, 중복제거를 하여 값을 넣는다.

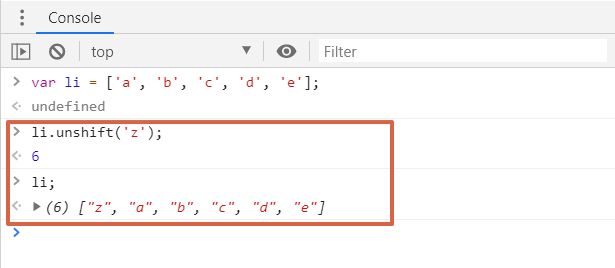
3. unshift
배열의 시작점에 원소를 추가하는 방법이다.
값을 추가 후, 배열의 기존 값들의 색인을 1씩 증가시킨다.

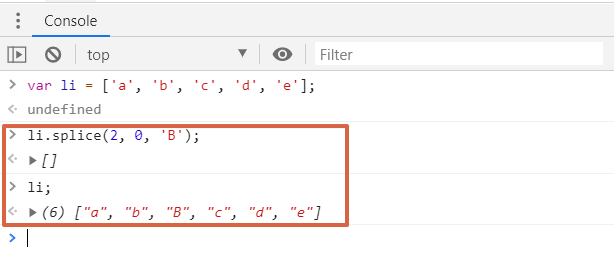
4. splice
원하는 위치에 원소를 추가하는 방법이다.
첫번째 인자에 원하는 위치값을 넣고, 두번째 인자에는 해당하는 원소의 숫자만큼의 값을 배열로부터 제거 후 리턴한다.
세번째 인자에는 전달하고자 하는 인자의 값을 입력해주면 된다.

좀 더 자세히 알고 싶으면, 아래 주소를 참고하면 된다.
https://opentutorials.org/course/50/110
제거
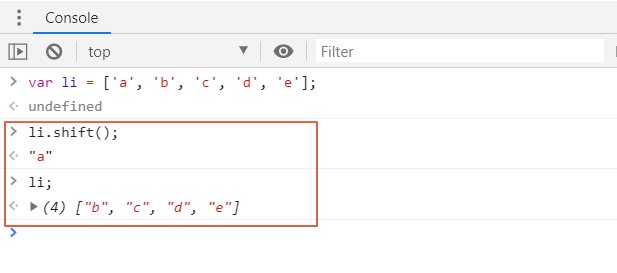
1. shift
배열의 첫번째 원소를 제거하는 방법이다.

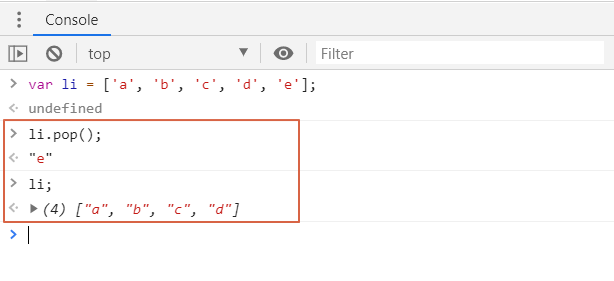
2. pop
배열의 마지막 원소를 제거하는 방법이다.

정렬
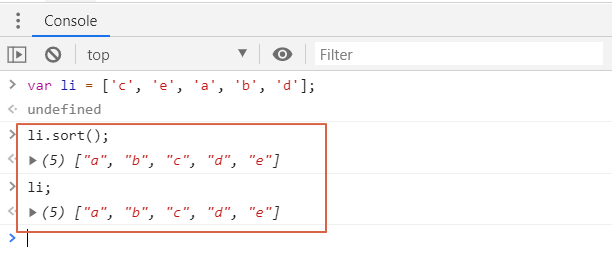
1. sort
글자 순서대로 정렬하는 방법이다.

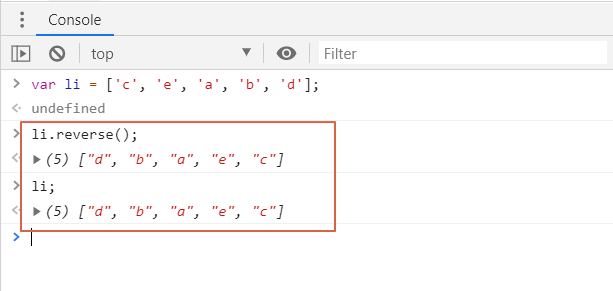
2. reverse
역순으로 정렬하는 방법이다.

3. 원하는 정렬 기준으로 정렬하고 싶으면, 아래 주소를 참고하여 코드를 작성하면 된다.
'언어 > Javascript' 카테고리의 다른 글
| 모듈 (0) | 2021.02.04 |
|---|---|
| 객체 (Object) (0) | 2021.02.04 |
| 함수 (0) | 2021.02.04 |
| 반복문 (0) | 2021.02.04 |
| 논리 연산자 & boolean의 대체제 (0) | 2021.02.04 |




