| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 배열
- 함수
- sql injection
- suninatas 풀이
- python
- 백준 파이썬
- 메소드
- element 조회
- window
- 백준 알고리즘
- 조건문
- 포인터
- 김성엽 대표님
- object
- IF문
- Pwndbg
- document
- htmlspecialchars
- github
- lord of sql injection
- 사칙연산
- xss game 풀이
- 파이썬
- blind sql injection
- xss game
- property
- burp suite
- 객체
- 자바스크립트
- jQuery
- Today
- Total
power-girl0-0
Text 객체 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)

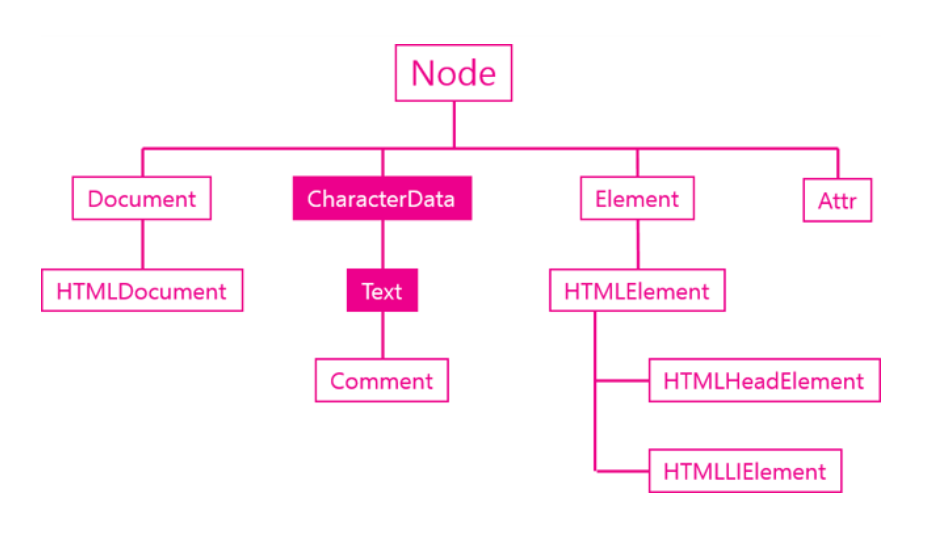
Text 객체
텍스트 객체는 텍스트 노드에 대한 DOM 객체로 CharcterData를 상속 받는다.
이를 통해서 텍스트 정보를 프로그래밍적으로 제어할 수 있게 해주는 객체이다.
아래는 두 문자열을 출력하는 예제이다.
<p id="target1"><span>Hello world</span></p>
<p id="target2">
<span>Hello world</span>
</p>target1의 첫번째 자식노드는 무엇일까?
<span>Hello world</span>이다.
그렇다면, target2의 첫번째 자식노드는 무엇일까?
#text가 나온다.
왜냐하면, DOM에서는 공백이나 줄바꿈도 텍스트 노드이기 때문이다.
주요기능
값
텍스트 노드의 값을 가져오는 API
data
nodeValue
조작
appendData()
deleteData()
insertData()
replaceData()
subStringData()
생성
docuemnt.createTextNode()
값 API
텍스트 노드는 DOM에서 실질적인 데이터가 저장되는 객체이다.
따라서 텍스트 노드에는 값과 관련된 여러 기능들이 있는데, 본 글에서는 두 개의 API에 대해 알아보자.
|
<ul>
<li id="target">html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<script>
var t = document.getElementById('target').firstChild;
console.log(t.nodeValue);
console.log(t.data);
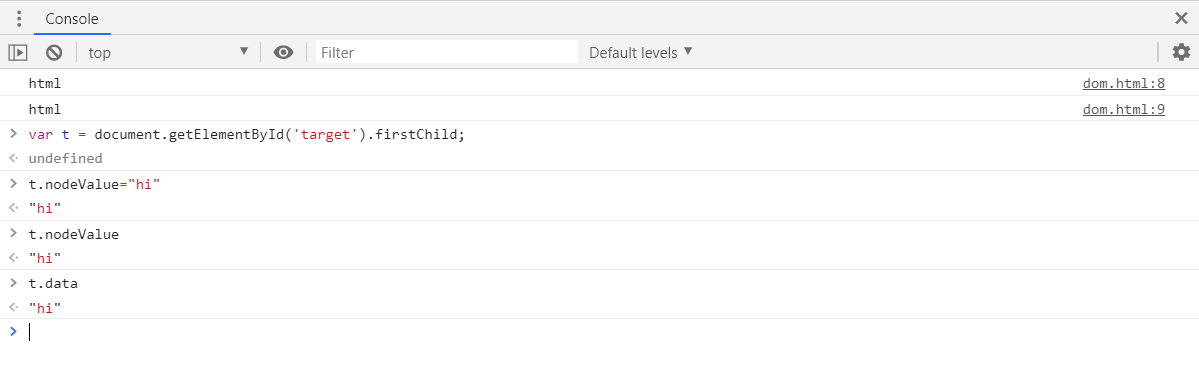
</script>실제로, 위 예제에 t.nodeValue="hi" 라는 명령어를 실행하면 html 글자가 hi로 바뀐다.

조작 API
텍스트 노드가 상속 받은 CharacterData 객체는 문자를 제어할 수 있는 다양한 API를 제공한다. 아래는 조작과 관련된 API들의 목록이다.
|
substringData()는 문자열 중 일부의 정보를 가공하도록 제공하는 api이다.
<!DOCTYPE html>
<html>
<head>
<style>
#target{
font-size:77px;
font-family: georgia;
border-bottom:1px solid black;
padding-bottom:10px;
}
p{
margin:5px;
}
</style>
</head>
<body>
<p id="target">Cording everybody!</p>
<p> data : <input type="text" id="datasource" value="JavaScript" /></p>
<p> start :<input type="text" id="start" value="5" /></p>
<p> end : <input type="text" id="end" value="5" /></p>
<p><input type="button" value="appendData(data)" onclick="callAppendData()" />
<input type="button" value="deleteData(start,end)" onclick="callDeleteData()" />
<input type="button" value="insertData(start,data)" onclick="callInsertData()" />
<input type="button" value="replaceData(start,end,data)" onclick="callReplaceData()" />
<input type="button" value="substringData(start,end)" onclick="callSubstringData()" /></p>
<script>
var target = document.getElementById('target').firstChild;
var data = document.getElementById('datasource');
var start = document.getElementById('start');
var end = document.getElementById('end');
function callAppendData(){ //끝부분에 문자가 추가된다.
target.appendData(data.value);
}
function callDeleteData(){ //지정된 위치의 문자가 삭제된다.
target.deleteData(start.value, end.value);
}
function callInsertData(){ //지정된 위치에 문자가 삽입된다.
target.insertData(start.value, data.value);
}
function callReplaceData(){ //지정한 문자는 사라지고 data의 값이 삽입된다.
target.replaceData(start.value, end.value, data.value);
}
function callSubstringData(){ //substring으로 지정한 위치의 문자를 리턴하여 경고창에 출력시킨다.
alert(target.substringData(start.value, end.value));
}
</script>
</body>
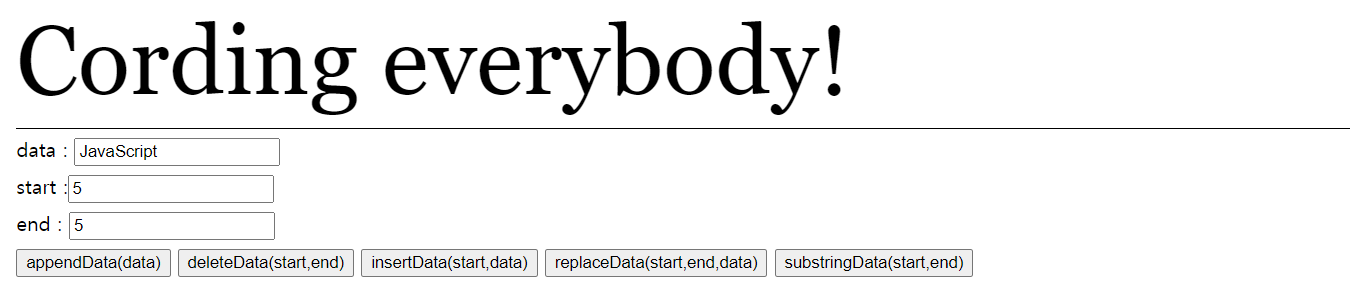
</html>위 코드를 실행하였을 때, 출력되는 화면이다.
버튼을 클릭하면, 해당 함수를 호출하여 text node를 다양한 방법으로 조작할 수 있다.

'언어 > Javascript' 카테고리의 다른 글
| 이벤트 (0) | 2021.02.10 |
|---|---|
| 문서의 기하학적 특성 (0) | 2021.02.10 |
| Document 객체 (0) | 2021.02.10 |
| [ Node ] 문자열로 노드 제어 (0) | 2021.02.10 |
| [ Node ] jQuery 노드 변경 API (0) | 2021.02.10 |




