| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- sql injection
- 파이썬
- 포인터
- lord of sql injection
- htmlspecialchars
- 백준 알고리즘
- 객체
- python
- document
- IF문
- element 조회
- property
- blind sql injection
- xss game 풀이
- 자바스크립트
- suninatas 풀이
- 김성엽 대표님
- 사칙연산
- 백준 파이썬
- 조건문
- Pwndbg
- github
- 메소드
- jQuery
- 함수
- window
- xss game
- 배열
- object
- burp suite
Archives
- Today
- Total
power-girl0-0
[ Node ] 문자열로 노드 제어 본문
728x90
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
노드 변경 API에서는 여러 메소드를 이용해서 노드를 제어하는 방법에 대해서 알아봤다.
그런데 이 방식은 복잡하고 장황하므로, 좀 더 편리하게 노드를 조작하는 방법을 알아보자.
innerHTML
innerHTML는 문자열로 자식 노드를 만들 수 있는 기능을 제공하며, 자식 노드의 값을 읽어올 수도 있다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
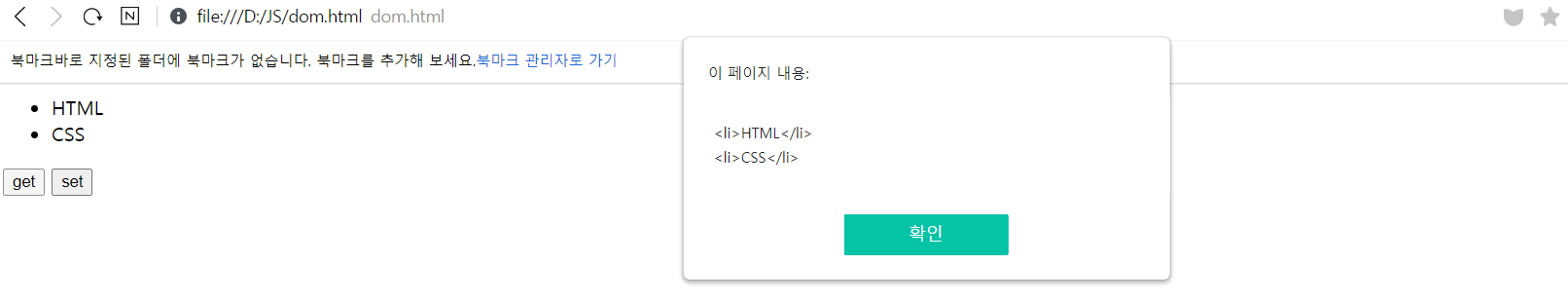
alert(target.innerHTML);
}
function set(){
var target = document.getElementById('target');
target.innerHTML = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>실행결과는 아래와 같이 자식노드의 값만 읽어온 것을 확인할 수 있다.

outerHTML
outerHTML은 선택한 element를 포함해서 처리된다.
즉, 자기자신까지 포함해서 처리된다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
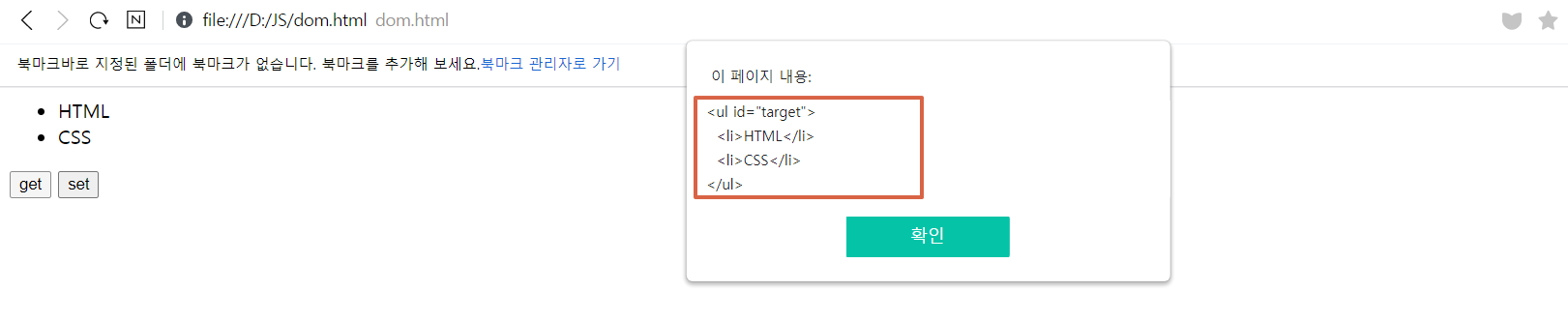
alert(target.outerHTML);
}
function set(){
var target = document.getElementById('target');
target.outerHTML = "<ol><li>JavaScript Core</li><li>BOM</li><li>DOM</li></ol>";
}
</script>실행결과는 아래와 같다.

innerText, outerText
innerHtml, outerHTML과 다르게 이 API들은 값을 읽을 때는 HTML 코드를 제외한 문자열을 리턴하고, 값을 변경할 때는 HTML의 코드를 그대로 추가한다.
즉, 값을 읽을 때는 태그를 제외한 문자열만 출력되고 값 변경시에는 태그까지 문자열로 처리된다.
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="get();" value="get" />
<input type="button" onclick="set();" value="set" />
<script>
function get(){
var target = document.getElementById('target');
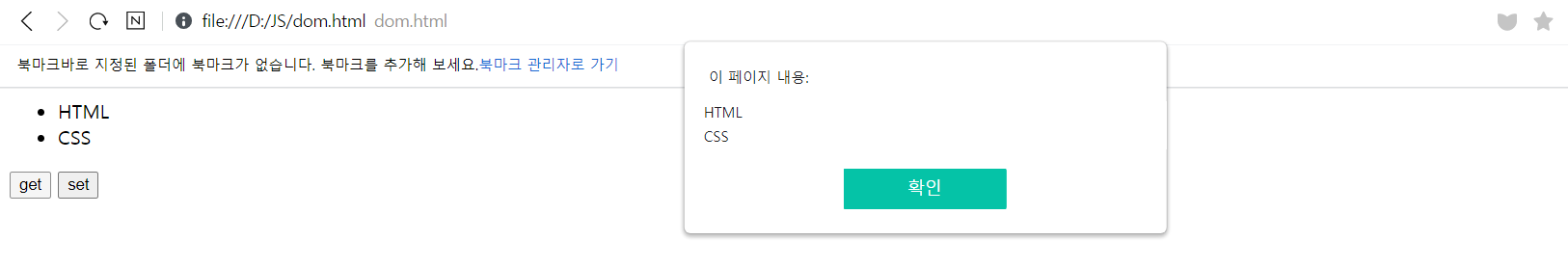
alert(target.innerText);
}
function set(){
var target = document.getElementById('target');
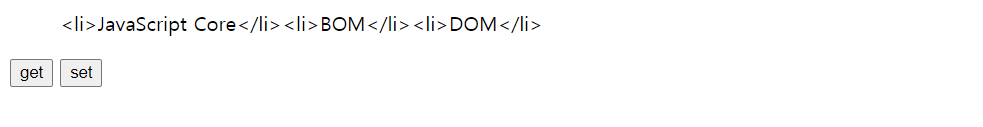
target.innerText = "<li>JavaScript Core</li><li>BOM</li><li>DOM</li>";
}
</script>실행 전

실행 후
값을 읽어올 때는 아래와 같이, 문자열만 출력된다.

값 변경시에는 태그도 문자열로 처리되어 출력된다.

insertAdjacentHTML()
좀 더 정교하게 문자열을 이용해서 노드를 변경하고 싶을 때 사용한다.
<ul id="target">
<li>CSS</li>
</ul>
<input type="button" onclick="beforebegin();" value="beforebegin" />
<input type="button" onclick="afterbegin();" value="afterbegin" />
<input type="button" onclick="beforeend();" value="beforeend" />
<input type="button" onclick="afterend();" value="afterend" />
<script>
function beforebegin(){
var target = document.getElementById('target');
target.insertAdjacentHTML('beforebegin','<h1>Client Side</h1>');
}
function afterbegin(){
var target = document.getElementById('target');
target.insertAdjacentHTML('afterbegin','<li>HTML</li>');
}
function beforeend(){
var target = document.getElementById('target');
target.insertAdjacentHTML('beforeend','<li>JavaScript</li>');
}
function afterend(){
var target = document.getElementById('target');
target.insertAdjacentHTML('afterend','<h1>Server Side</h1>');
}
</script>실행 전

실행 후

이처럼 api를 통해서 좀 더 편리하고 정확하게 원하는 위치에 html코드를 추가하고 변경할 수 있다.
728x90
'언어 > Javascript' 카테고리의 다른 글
| Text 객체 (0) | 2021.02.10 |
|---|---|
| Document 객체 (0) | 2021.02.10 |
| [ Node ] jQuery 노드 변경 API (0) | 2021.02.10 |
| [ Node ] 노드 변경 API (0) | 2021.02.10 |
| [ Node ] 노드 종류 API (0) | 2021.02.10 |
Comments




