| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- document
- sql injection
- github
- 사칙연산
- htmlspecialchars
- 김성엽 대표님
- blind sql injection
- 파이썬
- IF문
- Pwndbg
- 백준 파이썬
- 백준 알고리즘
- 자바스크립트
- xss game
- property
- window
- 배열
- burp suite
- 객체
- 함수
- xss game 풀이
- lord of sql injection
- jQuery
- python
- 조건문
- 포인터
- suninatas 풀이
- 메소드
- element 조회
- object
- Today
- Total
power-girl0-0
[ Node ] 노드 종류 API 본문
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
노드 작업을 하게 되면 현재 선택된 노드가 어떤 타입인지를 판단해야 하는 경우가 있다.
이런 경우에 사용할 수 있는 API로 nodeType, nodeName이다.
|
Node Type
노드의 종류에 따라서 정해진 상수가 존재한다.
아래는 모든 노드의 종류와 종류에 따른 값을 출력하는 예제다.
for(var name in Node){
console.log(name, Node[name]);
}실행결과
ELEMENT_NODE 1
ATTRIBUTE_NODE 2
TEXT_NODE 3
CDATA_SECTION_NODE 4
ENTITY_REFERENCE_NODE 5
ENTITY_NODE 6
PROCESSING_INSTRUCTION_NODE 7
COMMENT_NODE 8
DOCUMENT_NODE 9
DOCUMENT_TYPE_NODE 10
DOCUMENT_FRAGMENT_NODE 11
NOTATION_NODE 12
DOCUMENT_POSITION_DISCONNECTED 1
DOCUMENT_POSITION_PRECEDING 2
DOCUMENT_POSITION_FOLLOWING 4
DOCUMENT_POSITION_CONTAINS 8
DOCUMENT_POSITION_CONTAINED_BY 16
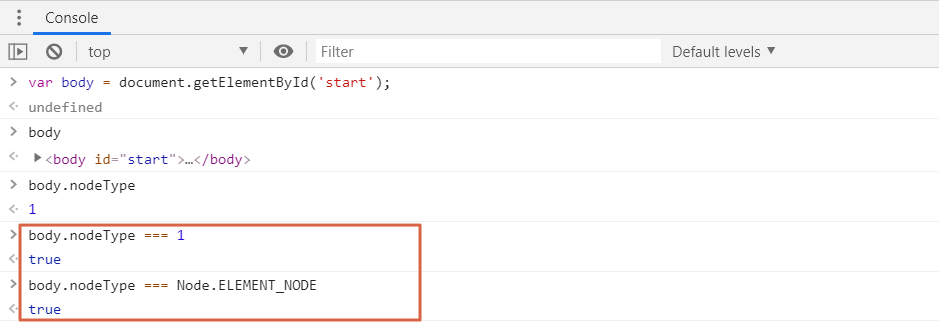
DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC 32위 출력물을 이용하여 간단하게 실습해보자.

위 사진과 같이, 상수를 숫자로 기억하는 게 쉬운 일이 아니기 때문에 변수로 이름을 줘도 같은 값으로 인식되어 true가 출력된다.
Node Name

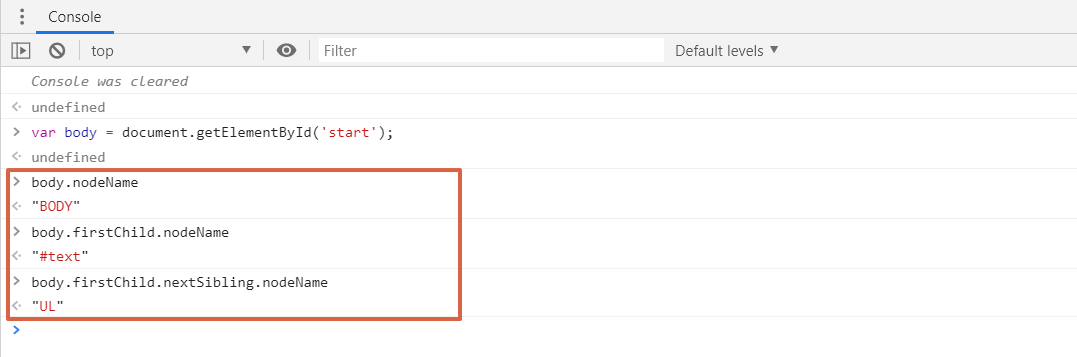
즉, Node Type은 해당되는 노드가 element인지 속성인지 텍스트인지 등을 알려주는 것이고,
Node Name은 조금 더 디테일한 정보로 태그면 태그의 이름, text이면 #text를 알려주는 property이다.
재귀함수
재귀함수는 어떤 함수가 실행될 때, 자기 자신을 호출하는 것을 말한다.
아래 예제는 노드 종류 API를 이용해서 노드를 처리하는 것으로, 재귀함수의 예제이다.
<!DOCTYPE html>
<html>
<body id="start">
<ul>
<li><a href="./532">html</a></li>
<li><a href="./533">css</a></li>
<li><a href="./534">JavaScript</a>
<ul>
<li><a href="./535">JavaScript Core</a></li>
<li><a href="./536">DOM</a></li>
<li><a href="./537">BOM</a></li>
</ul>
</li>
</ul>
<script>
function traverse(target, callback){
if(target.nodeType === 1){
//if(target.nodeName === 'A')
callback(target);
var c = target.childNodes;
for(var i=0; i<c.length; i++){
traverse(c[i], callback);
}
}
}
traverse(document.getElementById('start'), function(elem){
console.log(elem);
});
</script>
</body>
</html>callback함수는 각각의 element들을 조회할 때마다 그 순번에 해당되는 element를 사용자가 작성한 함수의 인자로 전달해야 되기 때문에, 두번째 매개변수는 함수가 위치하게 된다.
위 소스코드에서는 그 함수를 traverse로 작성하여 내부적으로 호출되게 하였으며, 이를 Callback이라고 한다.
재귀함수가 사용된 것은 body 태그 하위에 있는 element들을 호출하도록 코드를 작성한 것을 말한다.
위 코드는 body태그를 조회하고 body태그의 자식 element들을 하나씩 조회하는 것으로, 자식 element들을 하나씩 traverse함수의 첫 인자값으로 전달하면서 처리된다.
이처럼, Node Type과 Node Name을 통해서 조회하고 작업하고자 하는 노드들을 필터링할 수 있다.
'언어 > Javascript' 카테고리의 다른 글
| [ Node ] jQuery 노드 변경 API (0) | 2021.02.10 |
|---|---|
| [ Node ] 노드 변경 API (0) | 2021.02.10 |
| [ Node ] Node 관계 API (0) | 2021.02.10 |
| [ Node ] Node 객체 (0) | 2021.02.10 |
| [ Element ] jQuery 조회 범위 제한 (0) | 2021.02.09 |




