| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- python
- 백준 파이썬
- 객체
- document
- htmlspecialchars
- 자바스크립트
- xss game 풀이
- 포인터
- sql injection
- 배열
- lord of sql injection
- IF문
- suninatas 풀이
- element 조회
- 메소드
- 김성엽 대표님
- jQuery
- Pwndbg
- 사칙연산
- window
- xss game
- 파이썬
- github
- property
- 함수
- object
- 백준 알고리즘
- burp suite
- 조건문
- blind sql injection
Archives
- Today
- Total
power-girl0-0
[ Node ] Node 관계 API 본문
728x90
생활코딩 웹브라우저 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743inf.run/pBzy)
Node 관계 API
Node 객체는 Node 간의 관계 정보를 담고 있는 일련의 API를 가지고 있다.
다음은 관계와 관련된 property들이다.
|
아래는 위의 API를 이용해서 문서를 탐색하는 모습을 보여준다.
<body id="start">
<ul>
<li><a href="./532">html</a></li>
<li><a href="./533">css</a></li>
<li><a href="./534">JavaScript</a>
<ul>
<li><a href="./535">JavaScript Core</a></li>
<li><a href="./536">DOM</a></li>
<li><a href="./537">BOM</a></li>
</ul>
</li>
</ul>
<script>
var s = document.getElementById('start');
console.log(1, s.firstChild); // #text
var ul = s.firstChild.nextSibling
console.log(2, ul); // ul
console.log(3, ul.nextSibling); // #text
console.log(4, ul.nextSibling.nextSibling); // script
console.log(5, ul.childNodes); //text, li, text, li, text, li, text
console.log(6, ul.childNodes[1]); // li(html)
console.log(7, ul.parentNode); // body
</script>
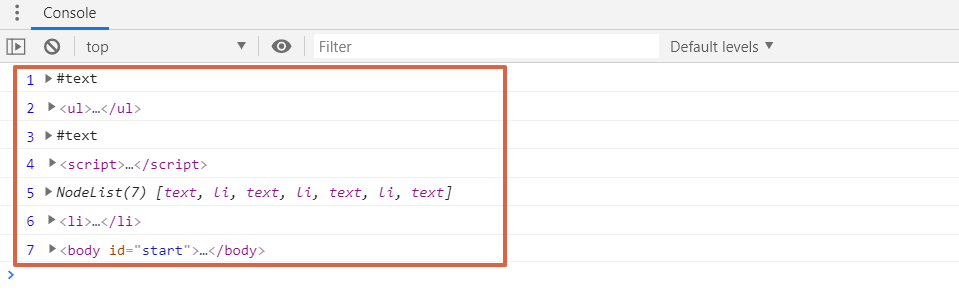
</body>따라서, 위 코드를 실행하였을 때 콘솔창에 아래와 같이 출력된다.


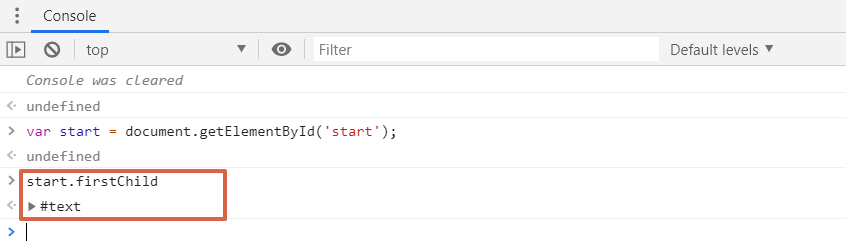
그런데, 위 출력결과와 같이 firstchild의 값에 text가 나온 것을 확인할 수 있다.
이 text의 의미는 공백 또는 줄바꿈을 나타낸다고 할 수 있다.
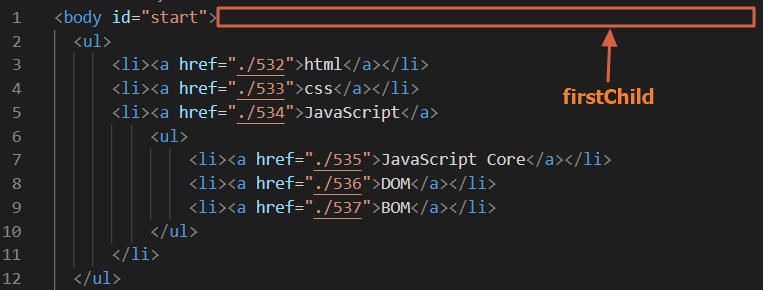
아래 그림과 같이 body태그부터 ul태그전까지 공백 또는 줄바꿈이 있다면, 그것이 firstChild로 인식된다.
text도 node에 대한 하위 계체이므로, text도 출력된다.

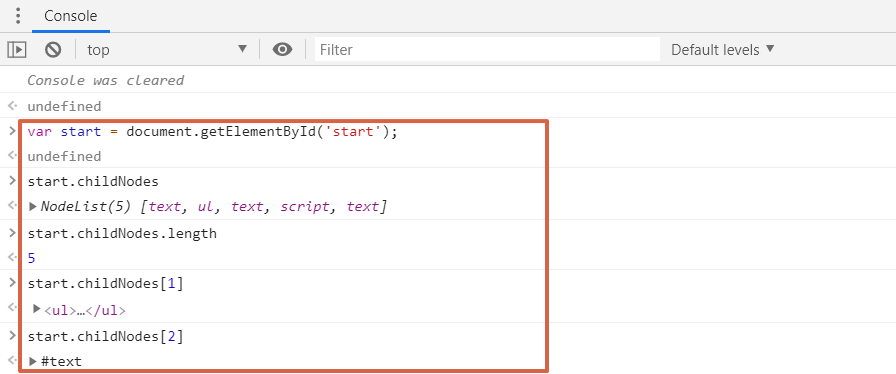
Node.childNodes
유사배열에 담아서 리턴하므로, 아래와 같은 출력이 가능하다.

728x90
'언어 > Javascript' 카테고리의 다른 글
| [ Node ] 노드 변경 API (0) | 2021.02.10 |
|---|---|
| [ Node ] 노드 종류 API (0) | 2021.02.10 |
| [ Node ] Node 객체 (0) | 2021.02.10 |
| [ Element ] jQuery 조회 범위 제한 (0) | 2021.02.09 |
| [ Element ] jQuery 속성 제어 API (1) | 2021.02.09 |
Comments




