| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- object
- IF문
- python
- 함수
- 배열
- Pwndbg
- 포인터
- xss game 풀이
- blind sql injection
- element 조회
- sql injection
- document
- 객체
- burp suite
- 백준 알고리즘
- property
- github
- 백준 파이썬
- 메소드
- htmlspecialchars
- jQuery
- xss game
- lord of sql injection
- window
- 파이썬
- 자바스크립트
- suninatas 풀이
- 조건문
- 김성엽 대표님
- 사칙연산
- Today
- Total
power-girl0-0
숫자와 문자 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
숫자
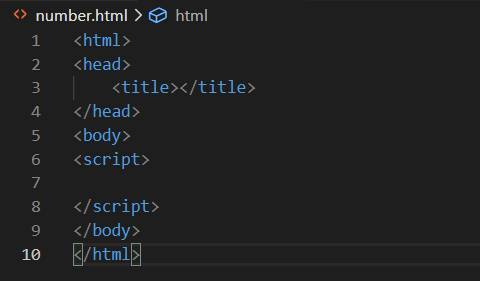
들어가기전에, 아래 코드는 html기본 코드이다.

자바스크립트 코드는 <script></script>안에 작성해주면 된다.
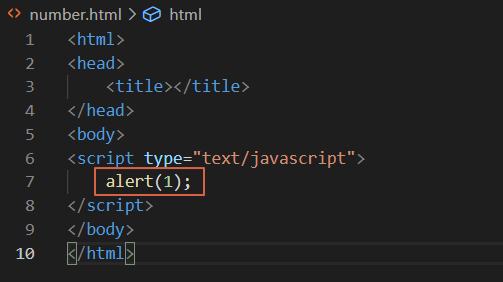
이제, alert(1);을 넣고 출력해보도록 하자.

alert( )는 경고창을 띄어주는 것으로, ( )괄호 안에 들어간 값이 경고창으로 출력되게 해주는 함수이다.
뒤에 함수 부분에서 더 자세히 다룰 예정이니, 그 때 더 자세히 알아보도록 하자.

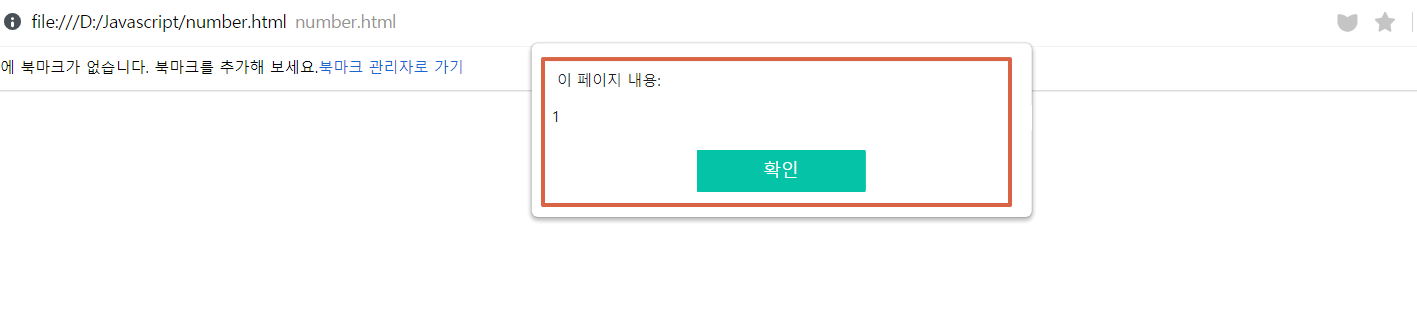
즉, 실행결과는 경고창 안에 1이 출력되는 것을 확인할 수 있다.
자바스크립트에서는 정수와 실수의 정의 자체는 별로 중요하지 않으므로, 그냥 원하는 숫자를 위와 같이 적어주면 된다. 이것을 자바스크립트에서는 포괄적으로 넘버라고 부른다.
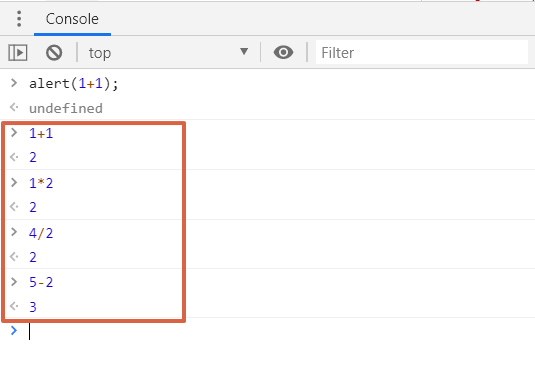
사칙 연산
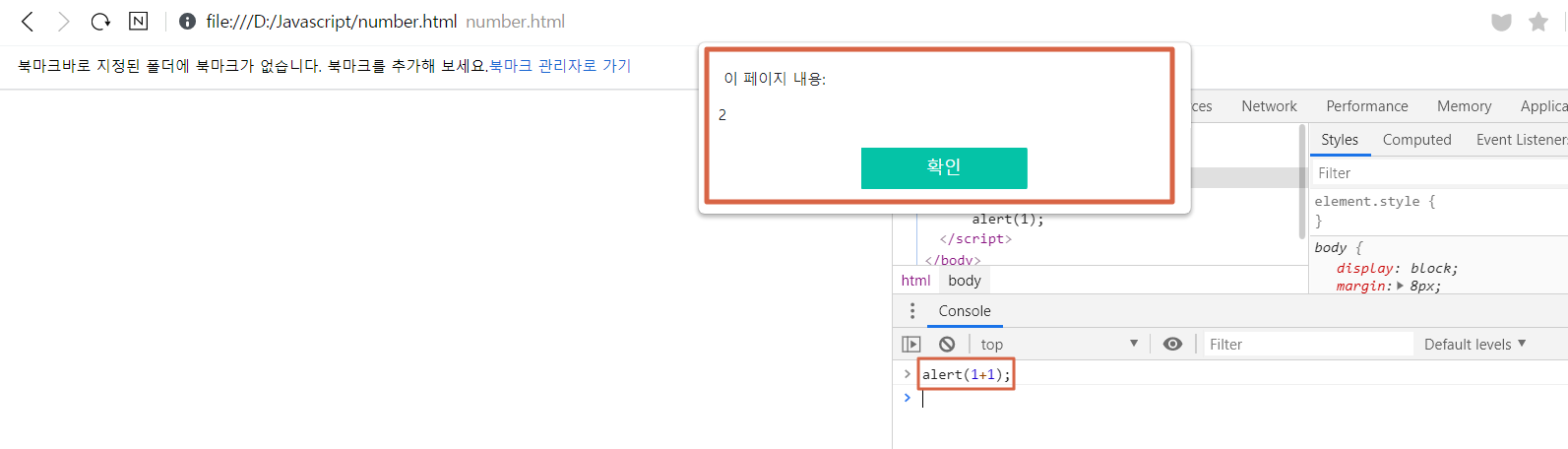
연산에 대한 결과는 콘솔을 이용해서 빠르게 결과값을 알아보도록 하자.
| 더하기 | + | 곱하기 | * |
| 빼기 | - | 나누기 | / |


Math를 이용한 간단한 예제
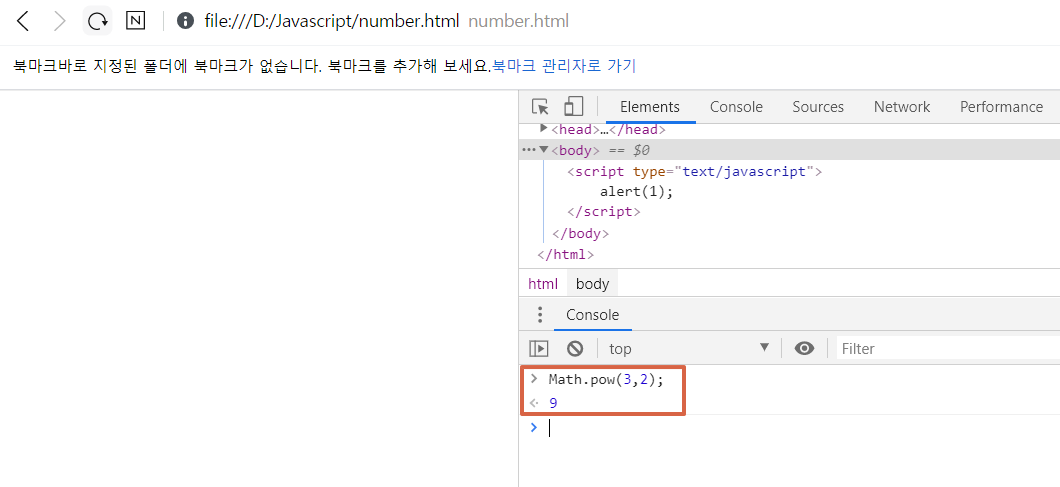
1. Math.pow()
제곱을 구해주는 함수이다.

따라서, 실행결과는 3의 2제곱으로 값이 9가 출력된다.
Math.pow는 Math라는 곳 안에 있는 pow 명령어를 사용하겠다는 의미이다.
이는 객체와 관련된 것이므로, 객체 부분에서 더 자세히 알아보도록 하자.
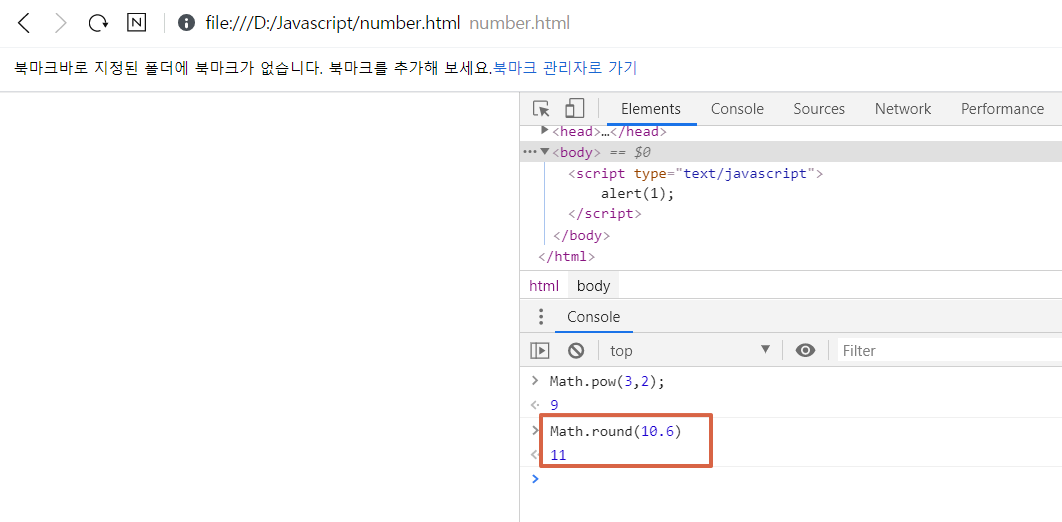
2. Math.round()
반올림을 해주는 함수이다.

따라서, 실행결과는 10.6에서 반올림한 11이 된다.
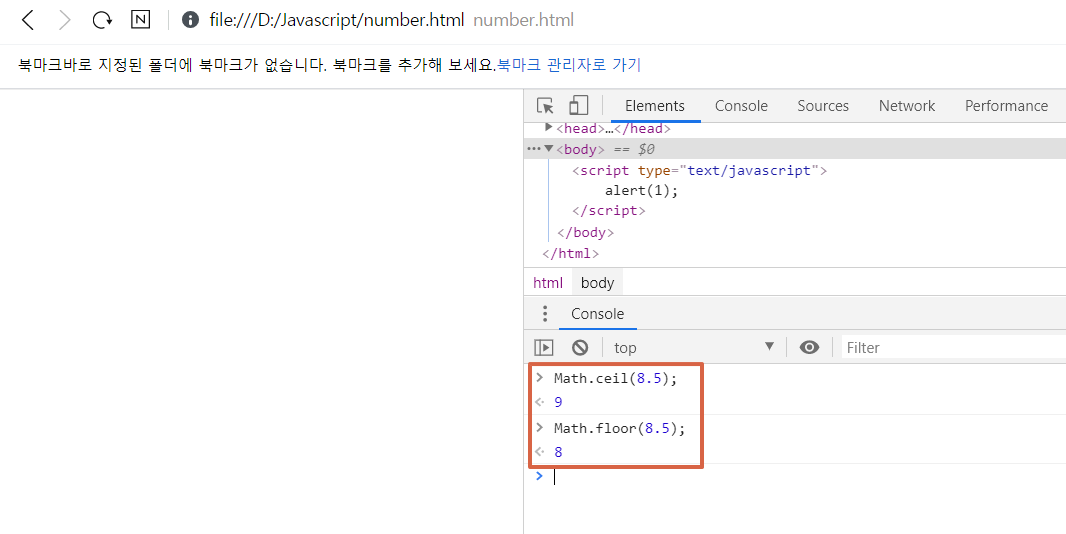
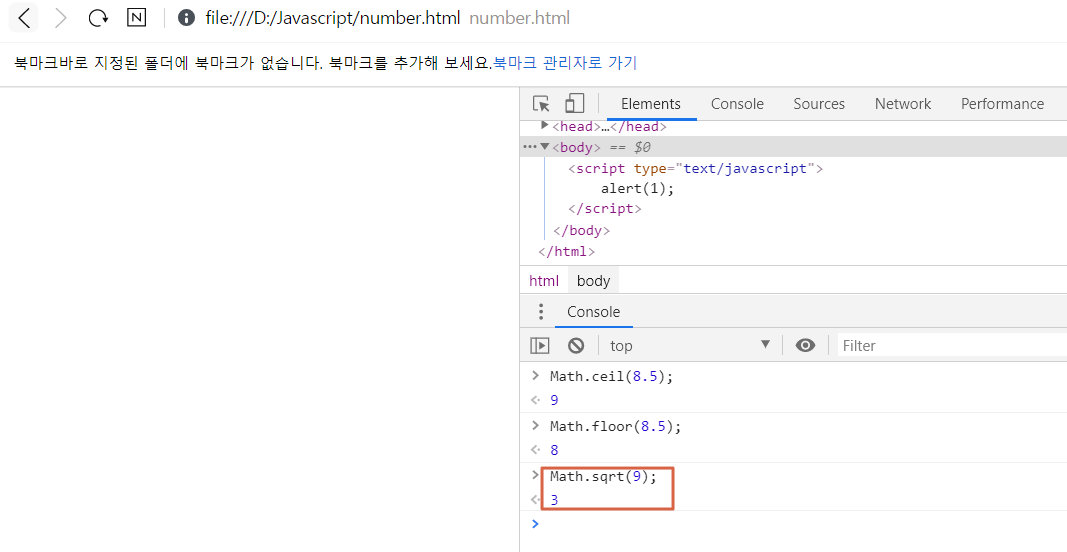
3. Math.ceil() & Math.floor()
Math.ceil은 가장 가까운 위의 정수값을 구해주고, Math.floor는 반대로 가장 가까운 아래의 정수 값을 구해준다.

따라서 같은 8.5에서 Math.ceil은 가장 가까운 위의 정수값인 9를 출력하고, Math.floor는 아래의 정수 값인 8을 구해준다.
4. Math.sqrt()
제곱근을 구해준다.

따라서 9의 제곱근인 3이 출력된다.
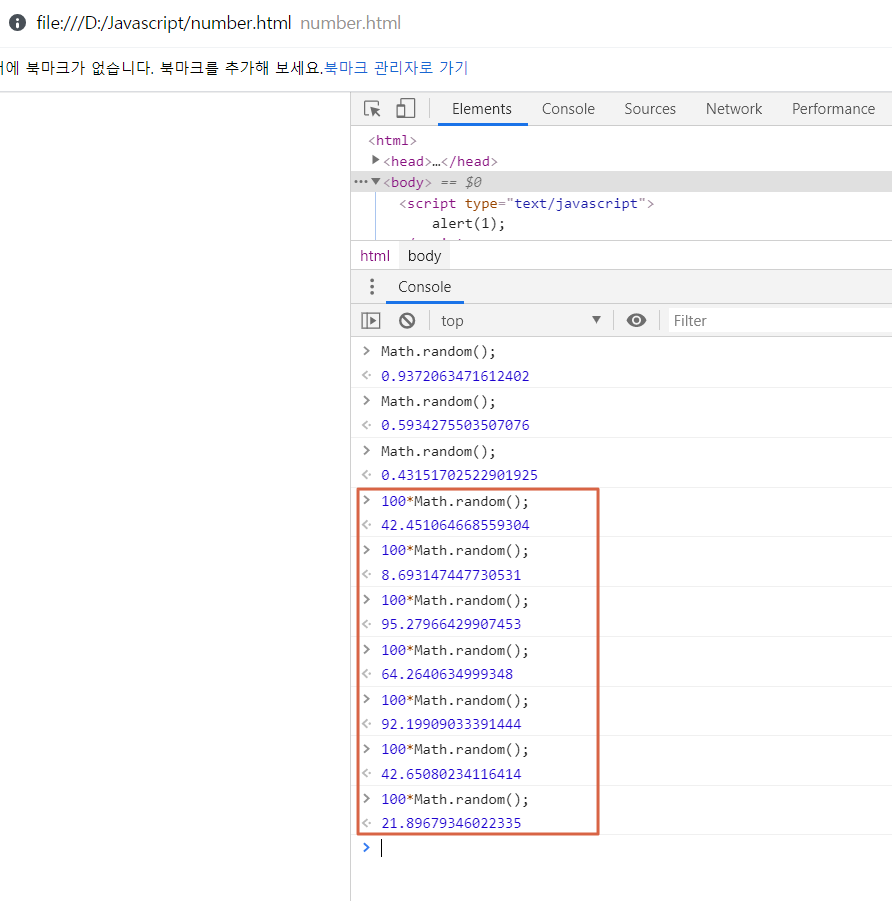
5. Math.random()
랜덤한 값을 구해준다.

하지만, Math.random()은 0보다 낮은 숫자가 나오므로 0보다 높은 숫자를 출력하고 싶으면, 100을 곱해줘야 한다.

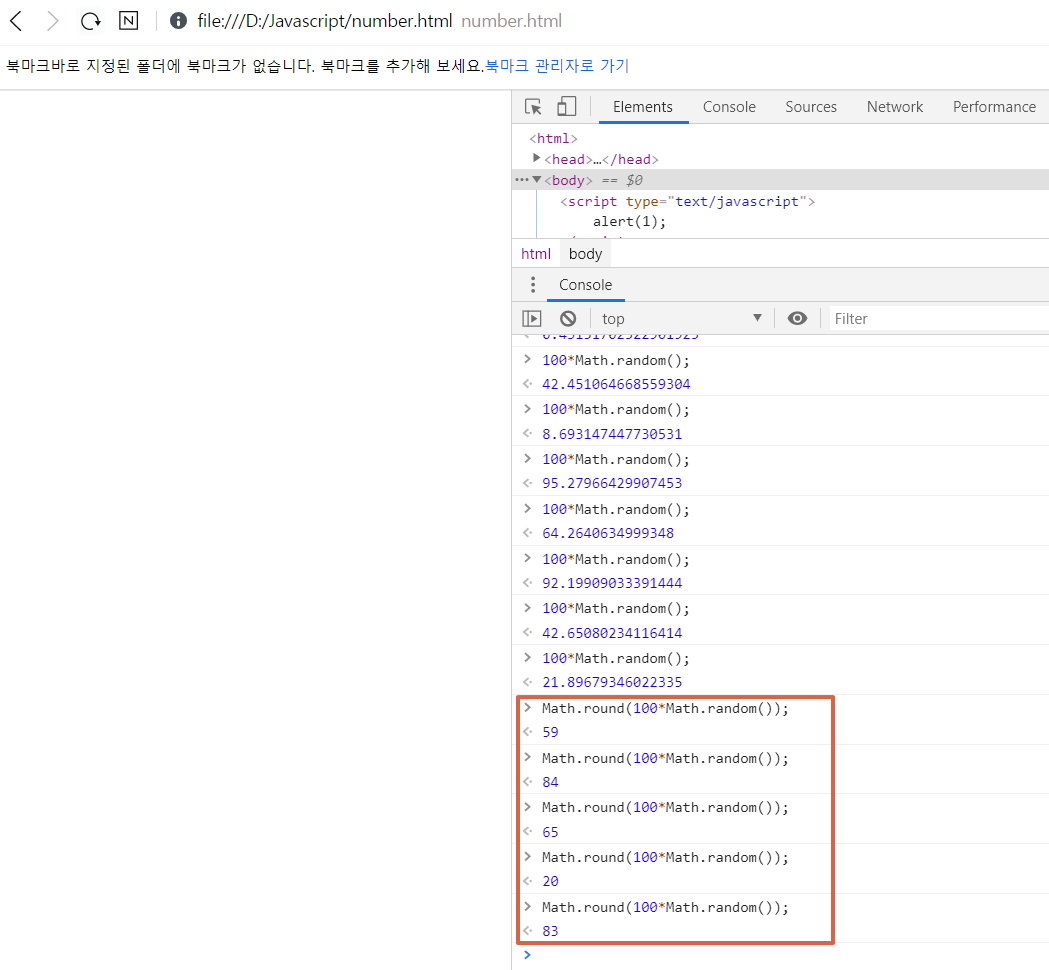
만약 정수만 풀력하고 싶으면, 반올림을 하면 된다.
즉, Math.round(100*Math.random())); 으로 명령어를 입력하면 정수가 출력된다.

문자
문자를 입력할 때는 " "( 큰 따옴표 )나 ' '(작은 따옴표)안에 문자를 입력해줘야 한다.


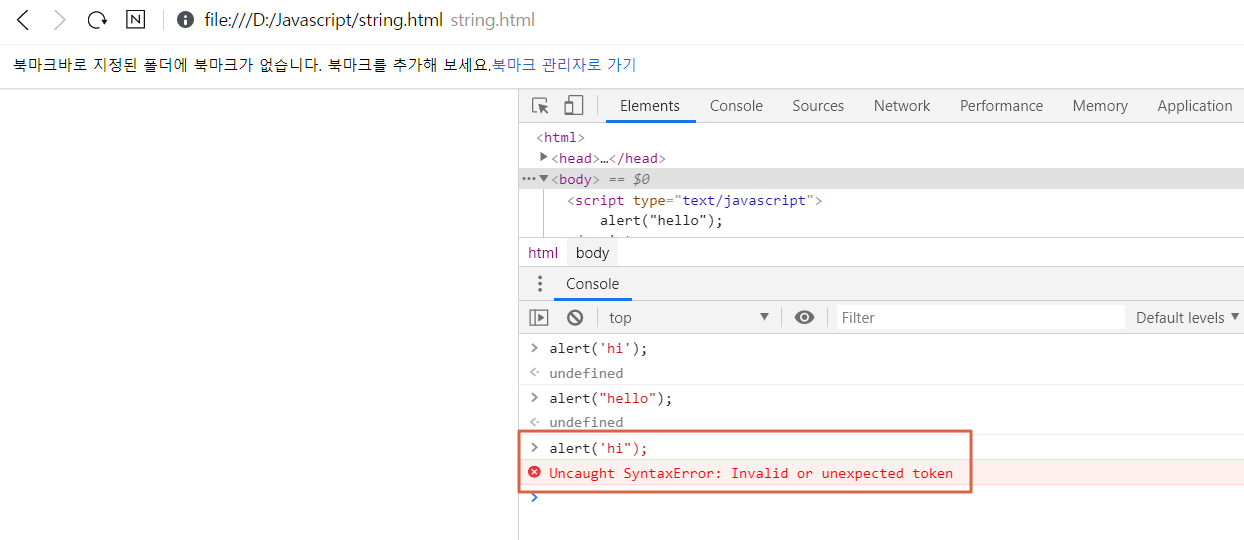
하지만 아래와 같이 ' '(작은 따옴표)로 시작해서 " "(큰따옴표)로 끝마치면 에러가 발생한다.

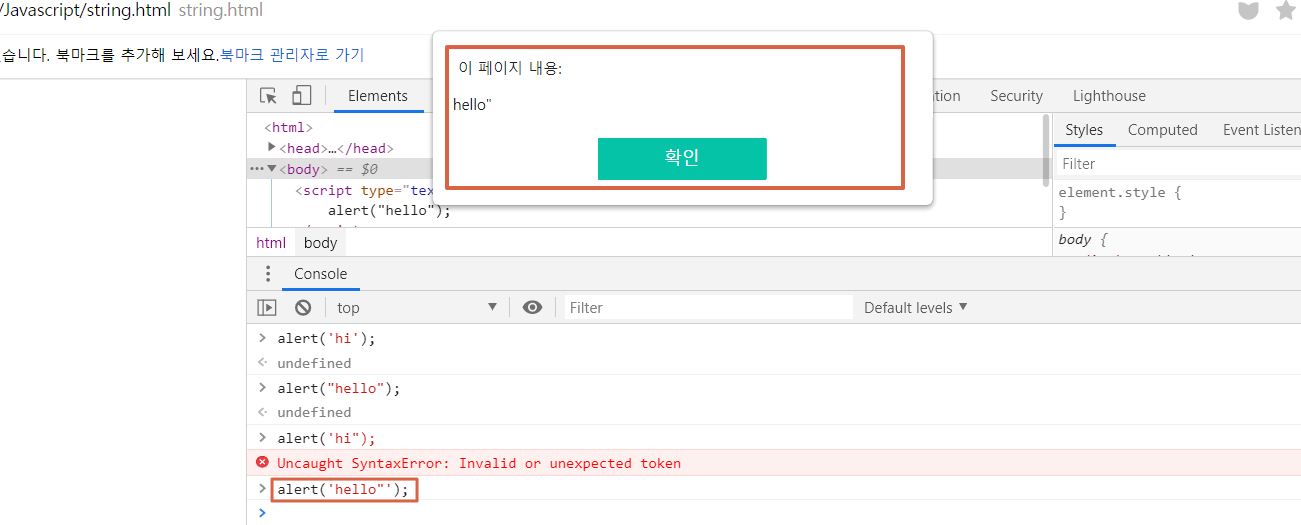
아래처럼 '(작은따옴표)로 시작해서 '(작은따옴표)로 끝나면 상관없다!!

안에 들은 "(큰따옴표)는 문자로 인식되기 때문이다.
반대로, 작은따옴표를 넣고 싶으면 큰따옴표 안에 넣으면 된다.
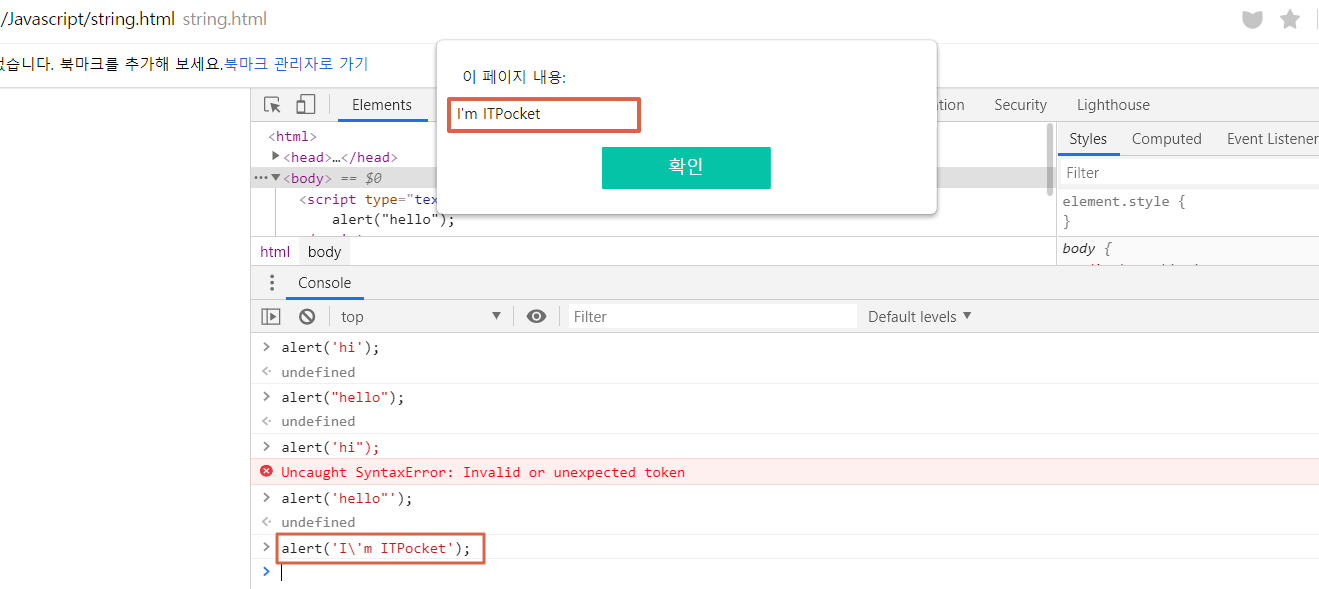
그런데!! 작은따옴표 안에 작은따옴표 문자를 사용하고 싶으면 어떻게 해야할까??
\(역슬레시)를 앞에다 붙여주면 된다!!

역슬래시(\) 바로 뒤에 있는 한 글자는 문자로 해석하기 때문이다. 이를 escape라고 부른다.
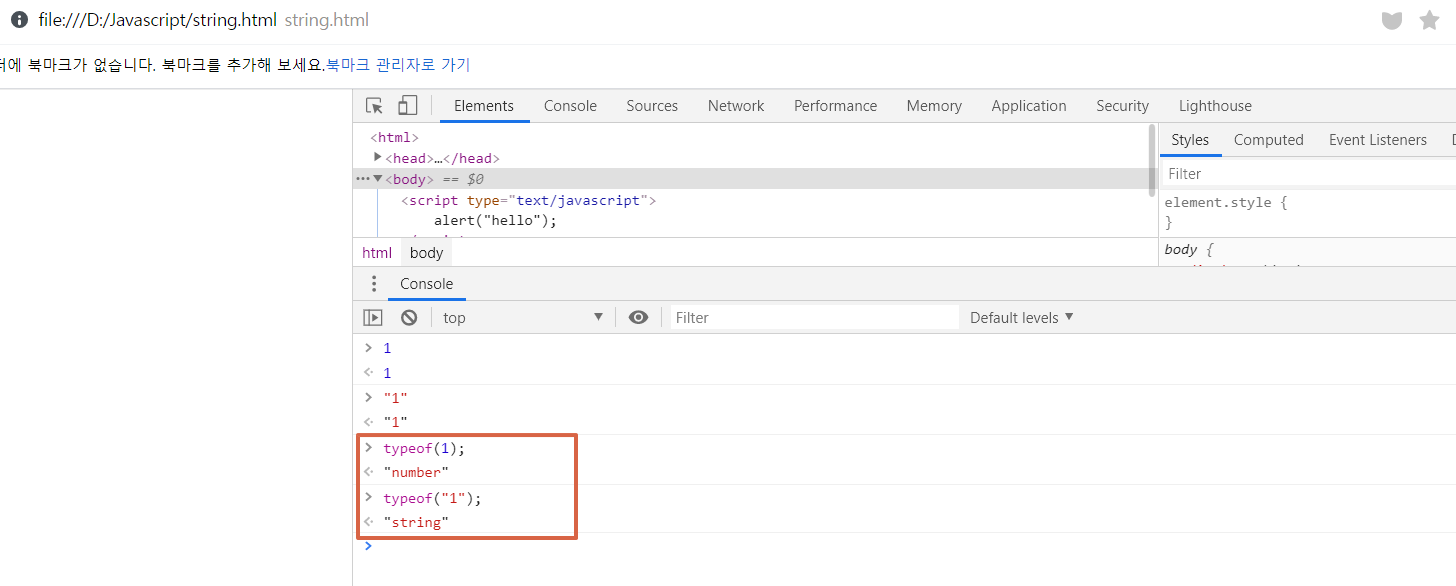
1과 "1"은 같은 의미일까?
1은 숫자를 의미하고 "1"은 문자를 의미한다.
이를 확인하기 위해 typeof를 사용해보자.

alert에서 typeof를 사용하고 싶으면, alert(typeof 1); 과 alert(typeof "1"); 와 같이 작성할 수 있다.
문자 vs 문자열
"a"는 문자이지만, "abcd"는 문자의 집합이라는 뜻으로 문자열이라고 부른다.
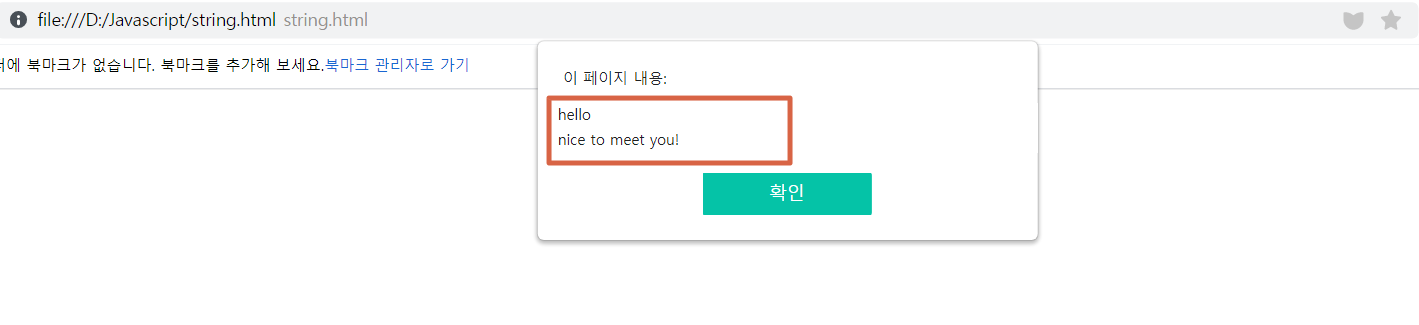
여러줄 표시
\n을 입력하면 줄바꿈을 하여서 다음 문자는 다음줄로 이동하여 출력한다.


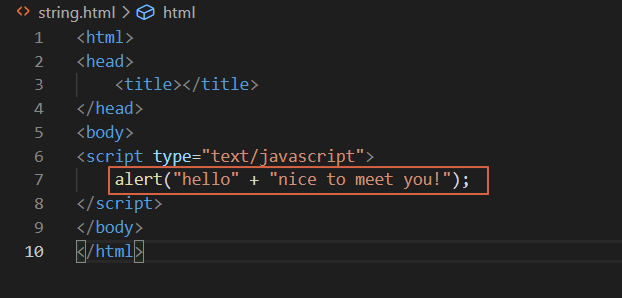
문자 결합
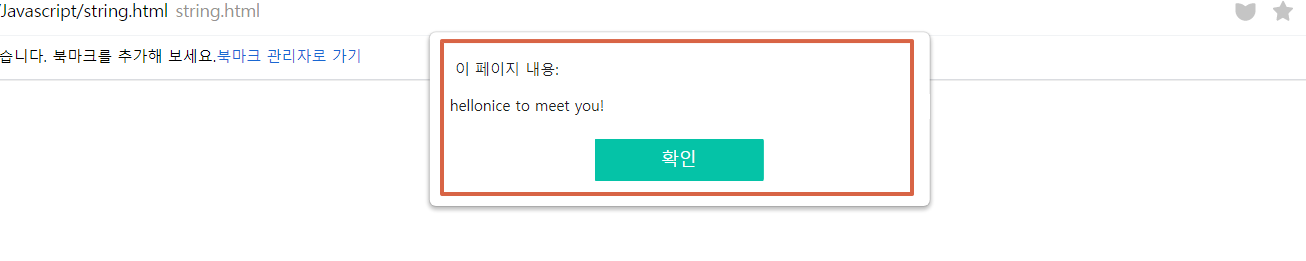
+연산자를 사용하면 된다.


그런데 띄어쓰기 역할은 해주지 않으므로, 띄어쓰고 싶으면 아래와 같이 작성해주면 된다.
alert( "hello"+ " " + "nice to meet you!");
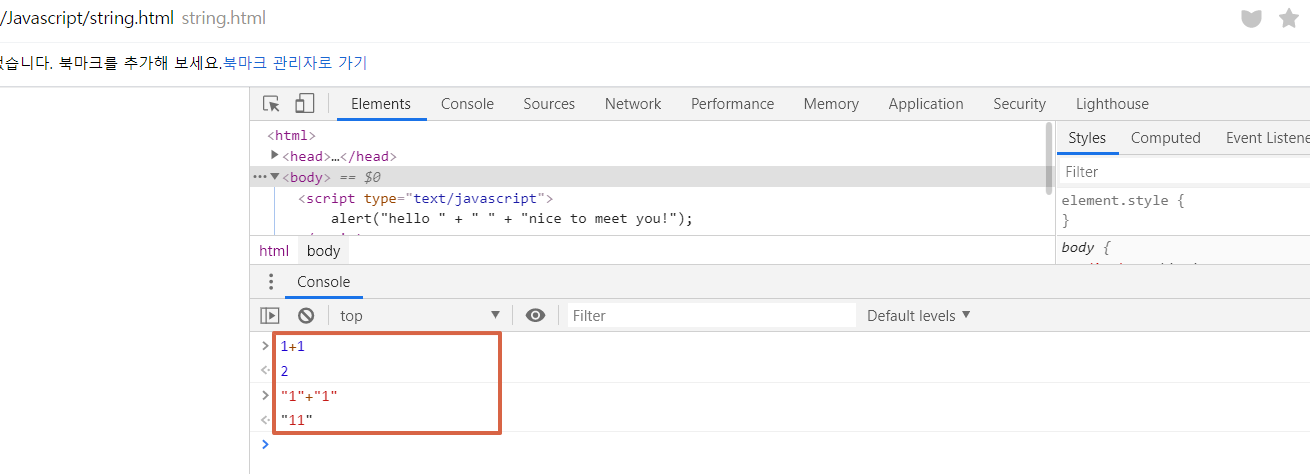
문자 결합 VS 숫자 결합
문자와 숫자를 결합할때는 +연산자를 사용하는 것은 같지만 기능이 다른 것을 알아야한다.
숫자는 덧셈 연산을 하기 때문이다.

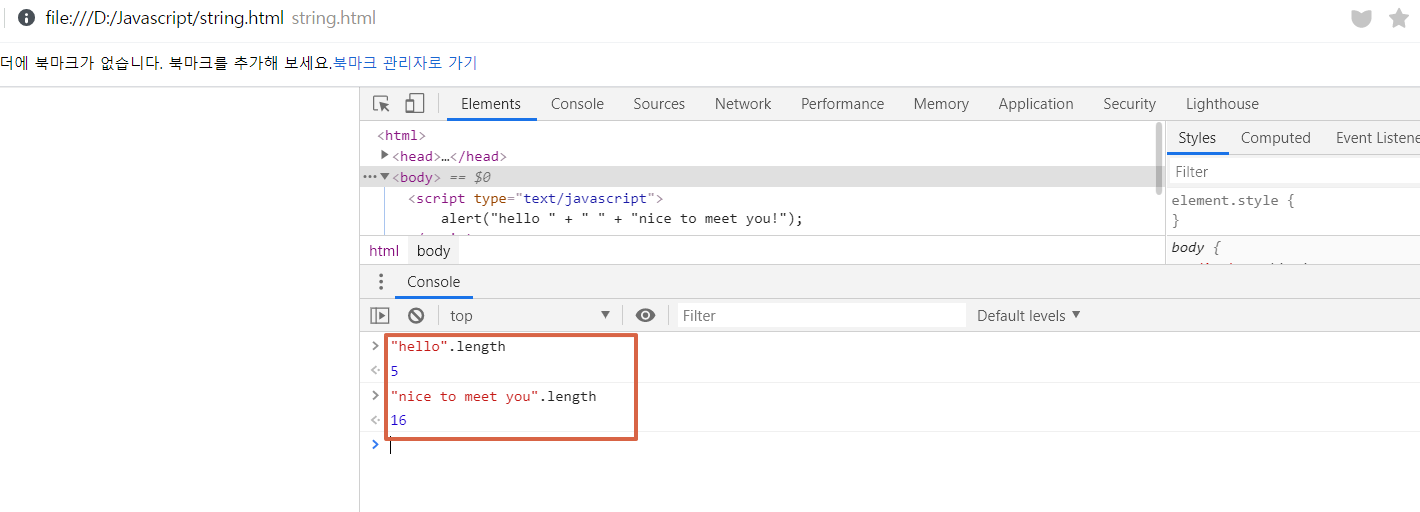
문자열 길이
문자열뒤에 .length를 붙이면 된다. 참고로 띄어쓰기도 포함이다.

그 외에 문자를 이용한 작업 방법은 자바스크립트 사전을 참고하면 된다.
'언어 > Javascript' 카테고리의 다른 글
| 비교 (0) | 2021.02.04 |
|---|---|
| 주석 & 줄바꿈과 여백 (0) | 2021.02.04 |
| 변수 ( Variable ) (0) | 2021.02.04 |
| 실행방법과 실습환경 (0) | 2021.02.04 |
| Javascript 란? (0) | 2021.02.04 |




