| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- xss game
- 백준 파이썬
- 김성엽 대표님
- window
- 파이썬
- object
- 메소드
- 조건문
- element 조회
- lord of sql injection
- 사칙연산
- blind sql injection
- document
- htmlspecialchars
- property
- github
- python
- Pwndbg
- sql injection
- 백준 알고리즘
- jQuery
- xss game 풀이
- 객체
- suninatas 풀이
- 자바스크립트
- IF문
- 배열
- 함수
- burp suite
- 포인터
- Today
- Total
power-girl0-0
Javascript 란? 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
Javascript란?
웹 페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어이다.
Javascript로 할 수 있는 일을 참고하면 알 수 있지만, 최근에는 Javascript가 웹을 벗어나서 광범위하게 사용되고 있다.
그 효용이 다각적이면서도 배우기 쉬운 점 때문에 자바 스크립트는 중급 개발자나 프로그래밍 입문자 모두가 도전해볼 만한 언어이다.
즉, Javascript를 할 줄 안다면 사용자가 어떤 행위를 하였을 때 브라우저를 프로그래밍적으로 제어할 수 있게 된다.
ex) onclik="alert('hello world'); -> 클리시 경고창을 출력시킨다.
탈 웹브라우저
자바스크립트를 '탈 웹브라우저'라고도 한다.
웹 브라우저를 제어하는 용도로만 사용되지 않는다는 의미이다.
대표적인 예시는, 웹 서버 동작 도구이다. ex) node.js

자바스크립트는 웹브라우저를 제어하는 용도로만 고안되었으나, 많은 사람들이 사용하고 다양한 기술이 발전함으로써 웹서버에서도 사용할 수 있는 기술이 생기게 되었다.
웹 서버에서 사용하는 언어는 PHP, JAVA, Python.. 등만 있었으나, 현재에는 자바스크립트도 웹 서버에서 앞과 같은 언어들을 대처하기 위한 기술로 사용된다. 그중 대표적인 것은 Node.js이다.
따라서, 웹 서비스를 만들 때 웹 서버와 웹 브라우저 둘 다 javascript로 통일 시킬 수 있는 장점이 있다.
아래 예시를 통해 자세히 알아보자.
아래 예제는 node.js 를 이용해서 nodejs.js를 실행시킨 것이다.

nodejs.js파일은 임의의 파일 이름으로, 파일 내용은 지정한 주소로 사용자가 접속하면 Hello World라는 문자를 띄우라는 것이다.
보통 php나 java와 같은 언어에서 실행될 수 있는 작업을 위와 같이 javascript로 구현하게 되는 것이다.
즉, javascript가 웹 브라우저를 벗어나서 웹 서버까지 확장된 것을 확인할 수 있다.
탈웹
Javascript 가 웹에서만 사용하는 것이 아니라 바깥에서도 사용되게 된 것을 의미한다.
대표적인 예로 Google Apps Script 가 있다.
예제를 통해서 좀 더 자세히 알아보자.
아래 사진은 구글 스프레드시트 중 하나이며, 일종의 온라인 엑셀이라고도 할 수 있다.

도구를 선택하고 스크립트 편집기를 클릭한다.

그 후, 빈 프로젝트를 만들면 코드를 작성할 수 있는 화면이 출력된다.

여기에 작성하는 코드는 자바스크립트 문법에 따라 작성해야한다.

msgBox는 브라우저의 경고창과 비슷한 것으로, 구글 스프레드시트가 가진 기능이다.
그래서, 위 코드는 msgBox안에 들은 Hello world가 구글 스프레드시트가 열릴 때 실행되도록 하는 것이다.

환경
Javascript는 탈 웹브라우저, 탈웹 등과 같이 다양한 분야에서 사용되고 있다.
따라서, 언어라는 것과 언어가 동작하는 환경을 분리해서 생각하면 효율성이 높아진다.

언어를 사용하는 대상을 환경이라고 한다.
즉, 같은 한국어를 사용해도 사용하는 대상에 따라서 원하는 목적이 다르기 때문에 의미가 달라진다.
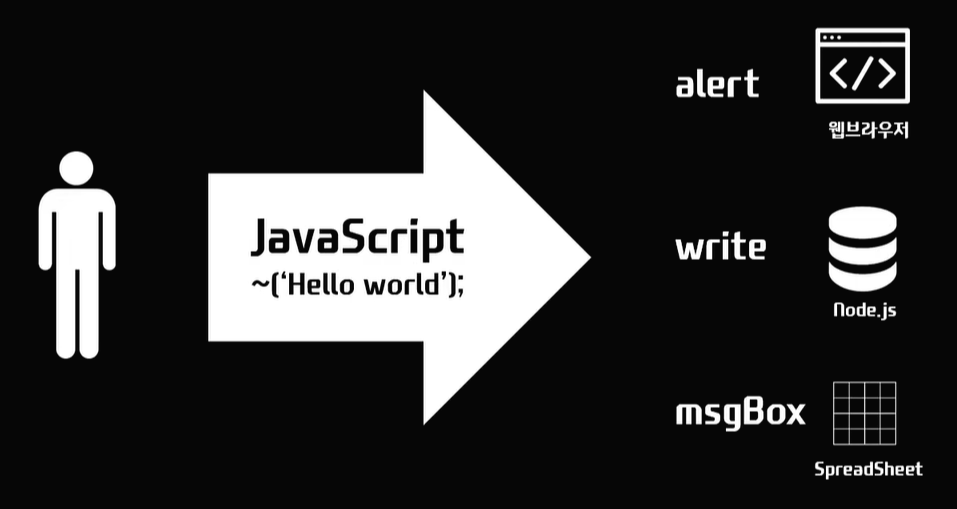
그렇다면, 프로그래밍적으로 알아보자.

위 그림과 같이, 문법 자체는 Javascript라는 언어적인 특성이지만 제어하고 싶은 환경에 따라 각각 다른 명령어를 써주는 것이다.

사용자는 제공되는 UI를 통해 시스템을 제어한다.
그에 반면, 개발자는 Code를 통해 제품을 제어한다.
JavaScript로 할 수 있는 일들
- 웹페이지 스크립팅 - DOM
- 서버 측 스크립팅 - node.js
- 브라우저 확장기능
- Google Chrome extensions
- Opera extensions
- Apple Safari 5 extensions
- Apple Dashboard Widgets
- Microsoft Gadgets
- Yahoo! Widgets
- Google Desktop Gadgets
- Serence Klipfolio
- Adobe PDF
- Tools in the Adobe Creative Suite,
- OpenOffice.org
- Unity 게임 엔진
- Google Apps Script
- 채팅 시스템
'언어 > Javascript' 카테고리의 다른 글
| 비교 (0) | 2021.02.04 |
|---|---|
| 주석 & 줄바꿈과 여백 (0) | 2021.02.04 |
| 변수 ( Variable ) (0) | 2021.02.04 |
| 숫자와 문자 (0) | 2021.02.04 |
| 실행방법과 실습환경 (0) | 2021.02.04 |




