| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- sql injection
- blind sql injection
- python
- Pwndbg
- 사칙연산
- github
- 백준 파이썬
- 메소드
- xss game 풀이
- document
- property
- 파이썬
- 포인터
- 백준 알고리즘
- element 조회
- 김성엽 대표님
- suninatas 풀이
- 함수
- burp suite
- IF문
- 조건문
- lord of sql injection
- jQuery
- xss game
- 자바스크립트
- 배열
- object
- window
- 객체
- htmlspecialchars
- Today
- Total
power-girl0-0
변수 ( Variable ) 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
변수
문자나 숫자 같은 값을 담는 컨테이너로 값을 유지할 필요가 있을 때 사용한다.
여기에 담겨진 값은 다른 값으로 변경이 가능하다.
즉, 변수는 하나의 그릇을 만들어 두고 값을 저장해두는 것이라고 생각하면 쉽다.
변수의 선언
Javascript에서 변수는 var로 시작하며, 변수 이름은 $, _, 혹은 특수 문자를 제외한 모든 문자로 시작할 수 있다.
아래 코드는 변수 a를 생성하고 값을 대입하는 것이다.
실습 결과는 각각 2와 3이 출력된다.

변수 a에 담겨 있는 값이 1일 때는 a+1의 결과가 2가 되고, 두번째 결과가 3이 된 것은 a의 값이 2로 바뀌었고, 2+1의 결과인 3이 출력된 것이기 때문이다.
var를 생략하여 선언할 수 있지만, 이것은 유효범위에 영향을 미친다.
(유효범위에 대한 설명은 아래에 있다.)
따라서, var의 의미를 명확하게 이해하기 전까지는 var 사용을 권장한다.
덧셈 연산
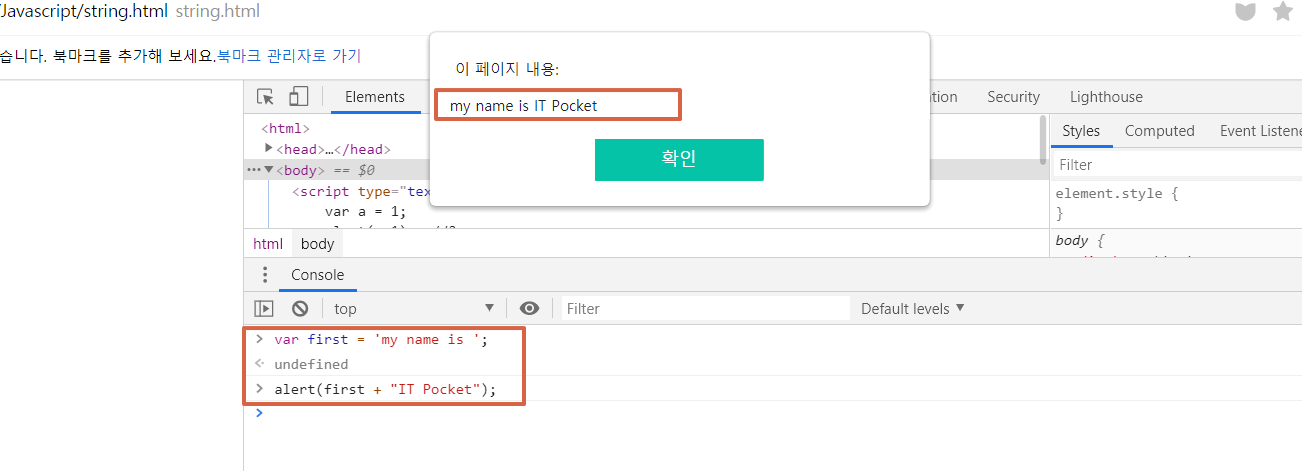
변수 두개를 선언하여, 덧셈 연산도 가능하다.

변수의 값에는 숫자 뿐만 아니라 문자도 가능하다.

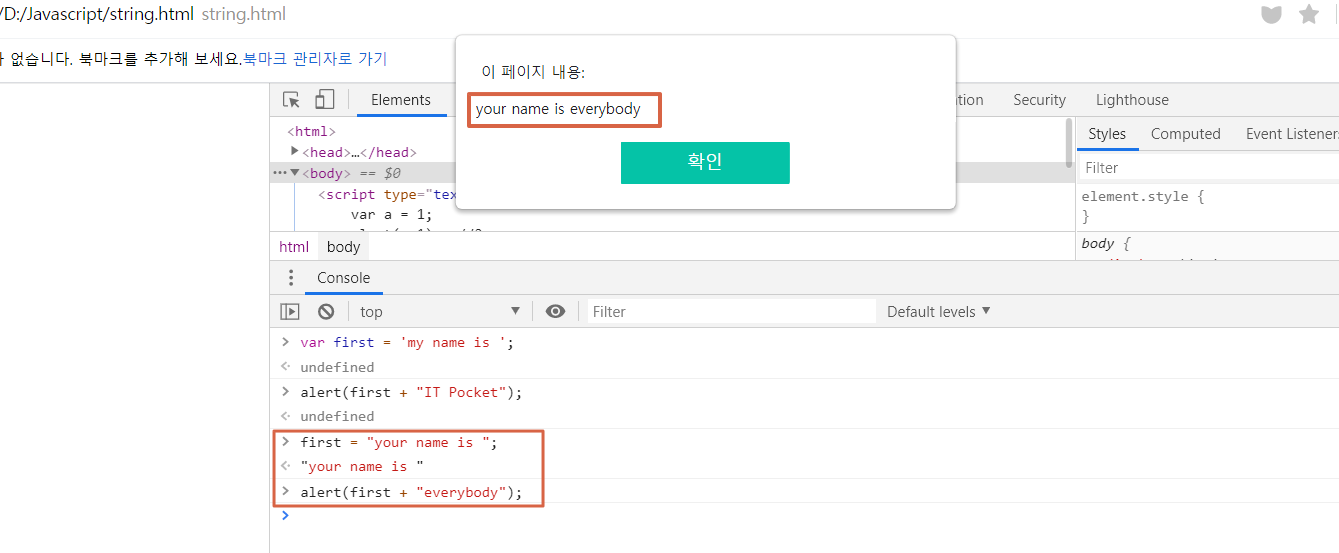
한 번 변수를 선언하였으면, var를 붙이지 않고 사용할 수 있다.

여러개 변수 선언도 가능하다.

변수가 없다면?
변수는 코드의 재활용성을 높여준다.
예제를 통해서 알아보자.
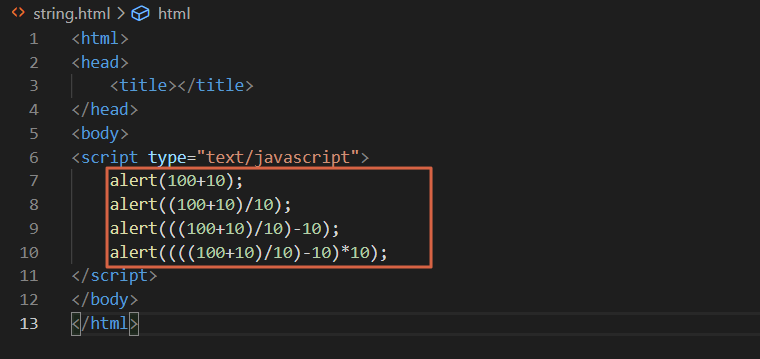
조건
1. 100에 10을 더한 후, 출력
2. 1번 결과에서 10을 나눈 후, 출력
3. 2번 결과에서 10을 뺀 후, 출력
4. 3번 결과에서 10을 곱한 후, 출력
아래 코드는 변수를 사용하지 않았을 경우이다.

만약, 계산해야 할 값이 100이 아니라 1000으로 바꿔야 한다면 위 코드는 모두 수정해야 할 것입니다.
반면, 변수를 사용하면 맨 위에 초기화해준 100을 1000으로만 바꾸면 나머지 로직에 대입되는 변수의 값이 모두 바뀐다.

따라서, 수정해야 할 코드가 줄어든다.
이로 인해! 해야할 일도 줄어들고, 버그 발생할 가능성을 낮출 수 있다.
'언어 > Javascript' 카테고리의 다른 글
| 비교 (0) | 2021.02.04 |
|---|---|
| 주석 & 줄바꿈과 여백 (0) | 2021.02.04 |
| 숫자와 문자 (0) | 2021.02.04 |
| 실행방법과 실습환경 (0) | 2021.02.04 |
| Javascript 란? (0) | 2021.02.04 |




