| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- lord of sql injection
- Pwndbg
- jQuery
- 포인터
- burp suite
- IF문
- 백준 알고리즘
- sql injection
- xss game 풀이
- 배열
- 함수
- htmlspecialchars
- object
- 조건문
- 메소드
- python
- 자바스크립트
- github
- 객체
- document
- 사칙연산
- element 조회
- xss game
- window
- blind sql injection
- property
- 파이썬
- 백준 파이썬
- suninatas 풀이
- 김성엽 대표님
Archives
- Today
- Total
power-girl0-0
[함수지향] arguments 본문
728x90
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
arguments
함수에는 arguments라는 변수에 담긴 숨겨진 유사 배열이 있다.
이 배열에는 함수를 호출할 때 입력한 인자가 담겨있다.
아래 예제를 통해서 자세히 알아보자.
function sum(){
var i, _sum = 0;
for(i = 0; i < arguments.length; i++){
document.write(i+' : '+arguments[i]+'<br />');
_sum += arguments[i];
}
return _sum;
}
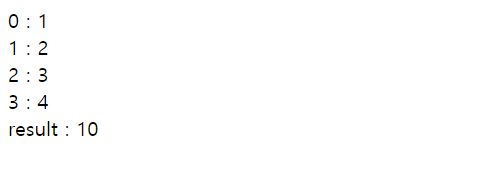
document.write('result : ' + sum(1,2,3,4));예제에 대한 결과는 아래 사진과 같이 출력된다.

sum함수는 매개변수가 하나도 없는데, 마지막 라인에서 4개의 인자가 전달되고 있다.
위 예제에서 사용되고 있는 for문의 조건문을 보면, 선언하지도 않은 arguments를 사용하는 것을 볼 수 있다.
arguments는 선언하지 않아도 되는 약속된 것이다.
arguments 안에는 arguments라는 유사배열이 있어서, 사용자가 전달한 4개의 인자를 저장하고 있다.
이를 통해서, 전달받은 인자의 값을 순차적으로 가져올 수 있다.
arguments는 사실 배열은 아니다. 실제로는 arguments 객체의 인스턴스다.
매개변수의 수
매개변수와 관련된 두가지 수가 있다.
하나는 arguments.length, 다른 하나는 함수.length이다.
arguments.length는 함수로 전달된 실제 인자의 수를 의미하고, 함수.length는 함수에 정의된 인자의 수를 의미한다.
아래 예제를 통해서 알아보자.
function zero(){
console.log(
'zero.length', zero.length,
'arguments', arguments.length
);
}
function one(arg1){
console.log(
'one.length', one.length,
'arguments', arguments.length
);
}
function two(arg1, arg2){
console.log(
'two.length', two.length,
'arguments', arguments.length
);
}
zero(); // zero.length 0 arguments 0
one('val1', 'val2'); // one.length 1 arguments 2
two('val1'); // two.length 2 arguments 1728x90
'언어 > Javascript' 카테고리의 다른 글
| [객체지향] 객체지향 프로그래밍 (0) | 2021.02.05 |
|---|---|
| [함수지향] 함수의 호출 (0) | 2021.02.05 |
| [함수지향] 클로저 (0) | 2021.02.05 |
| [함수지향] 콜백 & 비동기 처리 (0) | 2021.02.05 |
| [함수지향] 유효범위 - 전역변수, 지역변수 (0) | 2021.02.04 |
Comments




