| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 김성엽 대표님
- 백준 알고리즘
- xss game
- Pwndbg
- jQuery
- 객체
- burp suite
- 함수
- 자바스크립트
- blind sql injection
- suninatas 풀이
- lord of sql injection
- github
- 파이썬
- element 조회
- xss game 풀이
- IF문
- document
- 배열
- 백준 파이썬
- object
- 메소드
- 사칙연산
- property
- 포인터
- 조건문
- python
- htmlspecialchars
- window
- sql injection
- Today
- Total
power-girl0-0
정규표현식 본문
생활코딩 javascript를 참고하여 공부하였습니다.
스스로 공부한 것을 정리하고 복습하기 위한 목적으로 작성하였습니다.
( 출처 : https://opentutorials.org/course/743)
정규 표현식 (regular expression )
문자열에서 특정한 문자를 찾아내는 도구다. 이 도구를 이용하면 수십줄이 필요한 작업을 한줄로 끝낼 수 있다.
어떠한 텍스트 안에 있는 여러 정보들 중에서 필요한 정보를 추출하는 것, 원하는 정보가 있는지 test하는 것, 검색된 정보를 다른 정보로 치환하는 것 등을 할 때 정규 표현식이 필요하다.
정규 표현식 생성
정규표현식은 두가지 단계로 이루어진다. 하나는 컴파일(compile) 다른 하나는 실행(execution)이다. 우선 컴파일부터 알아보자.
컴파일 ( compile )
패턴을 찾는 것이며, 대상을 찾는 거라고도 할 수 있다.
1. 정규표현식 리터럴
/ / 안에 찾고자 하는 문자를 넣어서 찾는 방법이다.
var pattern = /a/2. 정규표현식 객체 생성자
정규 표현식 객체를 생성하여, ( )안에 찾고자 하는 문자를 입력하면 된다.
var pattern = new RegExp('a');실행 ( execution )
: 찾은 대상에 대해서 구체적으로 실행하는 것이다.
정규표현식을 컴파일해서 객체를 만들었다면 이제 문자열에서 원하는 문자를 찾아내야 한다.
1. RegExp.exec()
console.log(pattern.exec('abcdef')); // ["a"]
실행결과는 위와 같이, 문자열 a를 값으로 하는 배열을 리턴한다.
만약, 패턴 /a./의 값을 대입하면 ab의 값이 리턴된다.

.은 어떤 문자든 상관없지만 하나의 문자만 있으면 되기 때문에 ab가 출력된다.
패턴에 일치하는 값이 없으면, null을 리턴한다.
console.log(pattern.exec('bcdefg')); // null
2. RegExp.test()
test는 인자 안에 패턴에 해당되는 문자열이 있으면 true, 없으면 false를 리턴한다.

문자열 메소드 실행
1. String.match()
RegExp.exec()와 비슷하다.

패턴과 일치하면 문자열 a를 값으로 하는 배열을 리턴하고 일치하지 않으면 null을 리턴한다.
2. String.replace()
문자열에서 패턴을 검색해서 이를 변경한 후에 변경된 값을 리턴한다.

옵션
정규 표현식 패턴을 만들 때 옵션을 설정하면, 옵션에 따라서 검출되는 데이터가 달라진다.
1. i
i는 대소문자를 구분하지 않는다.

위 예제에서 xi는 i옵션을 사용하지 않은 결과이고, oi는 i옵션을 사용하여 대소문자를 구문하지 않는다.
2. g
g는 검색된 모든 결과를 리턴한다.

3. ig
i와 g옵션을 같이 결합하여 사용할 수 있다.

캡쳐
괄호 안의 패턴은 재사용이 가능하다.
이때, 기호 $를 사용하며, 아래 소스코드는 coding과 everybody의 순서를 역전시킨 것이다.

위 코드에서 pattern변수에 들어간 정규표현식이 어떤 것인지 알아보자.
아래 주소를 통해서 정규표현식을 시각화 하였다.
( https://regexper.com/#%2F%28%5Cw%2B%29%5Cs%28%5Cw%2B%29%2F )

( ) : 그룹을 의미한다.
\w : 문자(A-Z, a-z, 0-9)를 의미한다.
+ : 앞의 문자가 하나이상이면 패턴으로 인식한다.
\s : 공백을 의미한다.
정규표현식 도구 ( https://regexr.com/ )
이렇게 그룹을 지정하고, 다시 가져와서 사용할 수 있는 개념을 "캡쳐"라고 한다.
치환
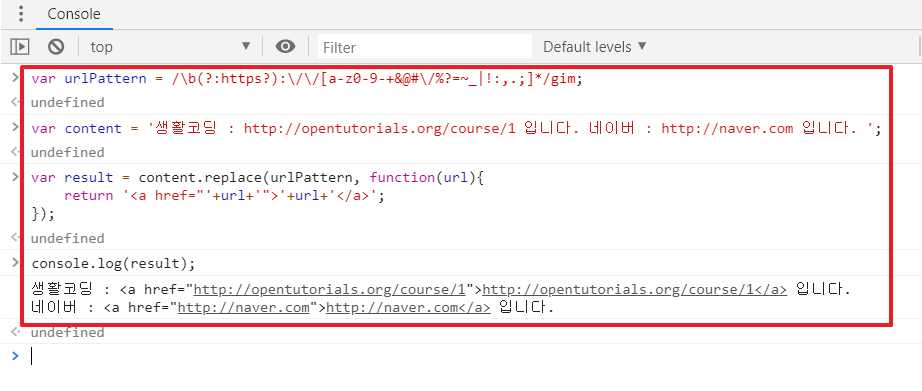
아래 코드는 본문 중의 url을 링크 html 태그로 교체한다.

정규 표현식을 좀 더 자세히 알고 싶으면, 아래 주소를 참고하자.
( https://opentutorials.org/course/909/5142 )
'언어 > Javascript' 카테고리의 다른 글
| [함수지향] 콜백 & 비동기 처리 (0) | 2021.02.05 |
|---|---|
| [함수지향] 유효범위 - 전역변수, 지역변수 (0) | 2021.02.04 |
| API 사용하는 방법 (0) | 2021.02.04 |
| 모듈 (0) | 2021.02.04 |
| 객체 (Object) (0) | 2021.02.04 |




